| Forum moderator: bigblog |
| uCoz Community For Webmasters Design Customization Everything about design #791 goes here! (Design, Template 791) |
| Everything about design #791 goes here! |
idk about a screan shot but here is the url for the site. I just want the background changed to solid black but keep the silver header thing. I'm sorry if I'm not using the right words, first time making a site =/ http://twistedprodigy.ucoz.com
Post edited by Nezzix - Friday, 2014-05-30, 10:38 PM
|
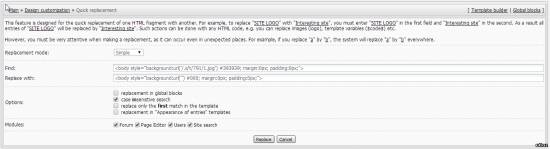
idk about a screan shot but here is the url for the site. I just want the background changed to solid black but keep the silver header thing. I'm sorry if I'm not using the right words, first time making a site =/ http://twistedprodigy.ucoz.com Go to Site pages in Design Customization and find: Code <body style="background:url('/.s/t/791/1.jpg') #393939; margin:0px; padding:0px;"> substitute it for: Code <body style="background:url('') #000; margin:0px; padding:0px;"> However, you will have to modify the header to make it seam with the website, and you will have to go to the individual modules and replace the code for each one or use Quick Replacement in Design Customization. and do like so: 
Attachments:
5759707.png
(29.4 Kb)
Projects: http://sksyndicate.ucoz.com
|
| |||

Need help? Contact our support team via
the contact form
or email us at support@ucoz.com.



