|
|
| Forum moderator: bigblog |
| uCoz Community For Webmasters Design Customization Default Designs Tutorials Design #1301 (General) |
| Design #1301 |
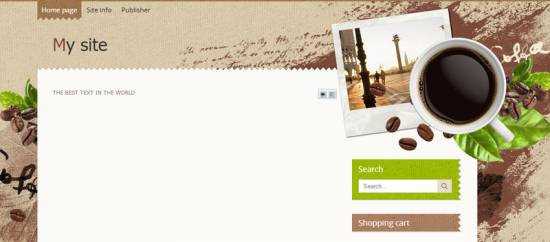
Design #1301 - General  This template does not support the interactive Header Editor. Learn more... This template does not support the interactive Header Editor. Learn more...1) How to Change Header
The top part of the template consists of a website name and a single image. 1) To change the image, go to Control Panel > Design Customization > Style Sheet (CSS), line No. 40. Code #page-top {background:url(/.s/t/1301/top.jpg) center 0 no-repeat; min-height:1000px;} /.s/t/1301/top.png is the link to the image. You can put your own image link, once you upload it to the File Manager of the website. 2) To change the name of the website, go to Control Panel > Settings > Common Settings > Name of your site. 2. How to Customize Sidebar Blocks  The background with a block name is an image that can be changed in Control Panel > Design Customization > Style Sheet (CSS), line No. 155.  Code .sidetitle {padding:0 15px;font-size:18px;height:42px;line-height:40px;color:#fff;font-family:'OpenSans';background:#ad8264 url(/.s/t/1301/side-t.jpg) 100% 0 no-repeat;overflow:hidden;} /.s/t/1301/side-t.jpg is the link to the image. You can put your own image link, once you upload it to the File Manager of the website. 3. How to Change Design Background  The background of the template is just an image. In order to change it, go to Control Panel > Design Customization > Style Sheet (CSS), line No. 23: Code body.page-body {background:#d6c7a7 url(/.s/t/1301/bg.jpg);font-size:13px;} /.s/t/1301/bg.jpg is the link to the background image. You can put your own image link, once you upload it to the File Manager of the website. 4. Default Color of the Template The default color is #FBFAF6  Attachments:
1421011.png
(325.1 Kb)
·
1901343.png
(446.4 Kb)
·
1713054.jpg
(181.2 Kb)
·
5567899.png
(22.1 Kb)
·
2224172.jpg
(3.4 Kb)
·
1732885.jpg
(11.6 Kb)
·
0196672.png
(0.3 Kb)
|
| |||
| |||

Need help? Contact our support team via
the contact form
or email us at support@ucoz.com.