|
|
| Forum moderator: Eriko |
| uCoz Community uCoz Modules Photo Albums Editing of Ligthbox appearance |
| Editing of Ligthbox appearance |
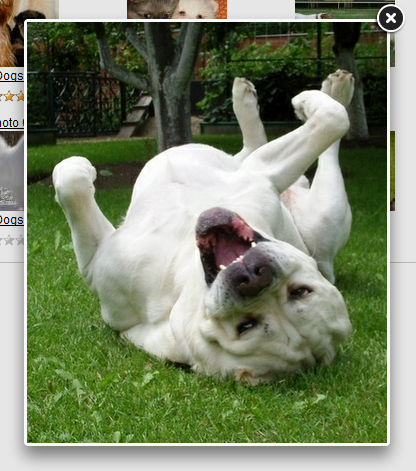
LightBox is a script of displaying images on a current page in an Ajax window without page reloading. The default LightBox on a uCoz website looks like this:
 You can edit the default uCoz LightBox appearance using the guide below, if you have enough JavaScript and CSS skills. If you are not confident in your abilities, we do not recommend to do this and suggest that you use the default system settings as the most optimal. To change the default LightBox parameters, add the following code to the bottom of all website pages: Control Panel → Customize Design → Global blocks → Bottom part of the website Code <script type="text/javascript"> $(document).ready(function(){ $('.ulightbox').fancybox({padding: 3, preload: 5, openEffect: openEf, closeEffect: 'elastic', nextEffect: 'fade', prevEffect: 'fade', openEasing: 'linear', nextEasing: 'linear', prevEasing: 'linear', fixed: fixedFlag, helpers: {title: null, overlay : {opacity: 0.1, speedIn: 0, speedOut: 0}, buttons : {}}}); }); function _bldCont1(id, indx) { idarray = 'allEntImgs' + id; imgar = []; for (var i=0;i<eval(idarray).length;i++) { imgar[i] = eval(idarray)[i][0]; } $.fancybox(imgar,{index: indx, padding: 3, preload: 5, openEffect: openEf, closeEffect: 'elastic', nextEffect: 'fade', prevEffect: 'fade', openEasing: 'linear', nextEasing: 'linear', prevEasing: 'linear', fixed: fixedFlag, helpers: {title: null, overlay : {opacity: 0.1, speedIn: 0, speedOut: 0}, buttons: {}}}); } </script> You can edit the following default parameters: padding — the width of the white frame around an image; preload — the number of images for preloading; closeEffect — the effect of window closing (elastic, fade, none); nextEffect, prevEffect — the effect of switching to next/previous image (elastic, fade, none); opacity — shading opacity, can be set from 0 (fully transparent) to 1 (nontransparent); speedIn, speedOut — the time of appearance/disappearance of shading in milliseconds. To change the shading background, add the following line to CSS: Control Panel → Customize Design → Style Sheets (CSS) Code #fancybox-overlay {background: #ff0000 !important;} #ff0000 – the background color. Can be replaced by an image with the following parameter url(/fon.jpg). The more detailed info can be found here I'm not active on the forum anymore. Please contact other forum staff.
|
I think the control panel has been updated since the previous item was placed.
some minor changes Control Panel → Customize Design → Global blocks → Bottom part of the website changed in: control panel → Design → Design management (templates) → 'Bottom part of the website' Control Panel → Customize Design → Style Sheets (CSS) changed in Control panel → Design → Design management (CSS) good luck! |
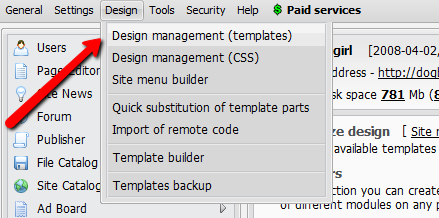
dvhout, there are two ways to access templates. Either via Top Bar -> Design
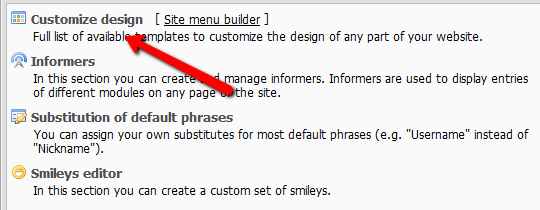
 or via Customize Design on CP home page 
Attachments:
1168487.png
(31.8 Kb)
·
3770810.png
(22.8 Kb)
I'm not active on the forum anymore. Please contact other forum staff.
|
hi Everryone
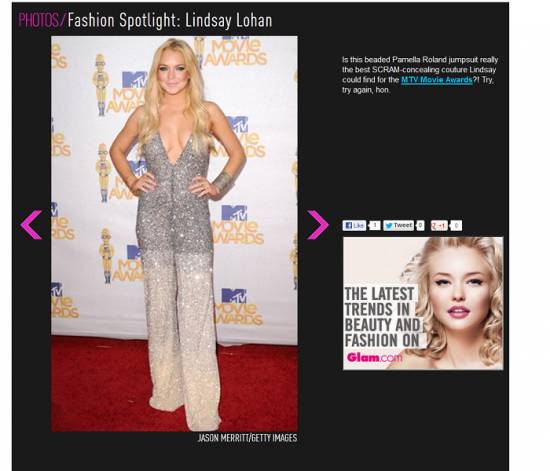
it is possible to make LightBox to somethink like that? i with like to put som advertisment beside the photo ... 
Attachments:
3287969.png
(439.2 Kb)
Post edited by ross23456 - Friday, 2012-10-12, 9:50 AM
|
I don't understand why the css and js from lightbox appears in my modules though i don't use it, and don't intend to use it!
|
Mar1aN, it's a default aspect of the system - most CMS link to all the required system files due to them being called as a block within the server. Unfortunately it's not really possible to get around that at the moment.
Jack of all trades in development, design, strategy.
Working as a Support Engineer. Been here for 13 years and counting. |
I think we should improve ulighbox for mobiles. IMO, a modern approach would be to display the image across the entire width of the mobile/tablet and remove the useless padding (see attached image).
If not possible, I noticed the option "Don't use the system lightbox", under Settings/System. But then how to add a third party lightbox? Attachments:
0880575.png
(202.8 Kb)
Post edited by karenwirkan - Saturday, 2018-12-01, 5:31 PM
|
karenwirkan, you can make a suggestion here: https://forum.ucoz.com/forum/56-7902-1#40644
hey i'm joe and i do not work for the company anymore, please contact tech support for help!
sometimes i lurk here |
I made a suggestion to edit the lightbox appearance. Comments and improvements are welcome.
https://forum.ucoz.com/forum/56-7902-122025-16-1543927134 |
| |||
| |||

Need help? Contact our support team via
the contact form
or email us at support@ucoz.com.









