| uCoz Community uCoz Modules Site News & Blogs Appearance of news and blog entries |
| Appearance of news and blog entries |
hi everybody
can aynone tell me that where can i find the new news entry form? i want to translate the module but i cannot find some parts in the code.i have also translated all the parts in main/Substitution of default phrases... but in the news module when i try to add new news there are 1. Images [?] Max size - 2000Kb 2. Images options 3. Entry options i cannot find how to change them.. |
i wonder how would i control the appearance of the news on any place on my homepage to be like a moving stripe ( if u know what i mean ),could it be done with visual editor,or do u have a full code to do it
ur answer is much appreciated Egyguide
|
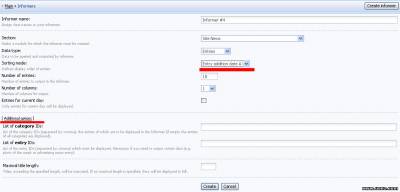
Main » Informers
Attachments:
1160627.jpg
(77.7 Kb)
|
Hello,
When i go to any news category then all news is views in full description. I wanted to view the title of the news only. when anyone click on any title of the news then they can see that news. Is it possible? if yes then how? Thanks for hearing. Added (2009-04-05, 11:41 Am) go: CP>Site News> Module settings- Then in all news category will show the title of the news only. and by clicking on the news title any one can see that news. Thus number of views of news will rise. Thanks. |
CP -> Customize Design -> CSS -> F3 -> Paste /* Entries Style */ -> F3
Code: (In red is code which you must change to other colour code. HTML Colour Codes) Code: (Parts in red you must change to same code which you changed in first code)
Quote (Code) /* Entries Style */ .eBlock {} .eTitle {font-family:Tahoma,Arial,Sans-Serif;font-size:12px;font-weight:bold;color:#FF0000; padding: 0 0 0 18px; background: url('/.s/t/121/15.gif') no-repeat 0px 1px;} .eTitle a:link {text-decoration:underline; color:#FF0000;} .eTitle a:visited {text-decoration:underline; color:#FF0000;} .eTitle a:hover {text-decoration:underline; color:#4D6D91;} .eTitle a:active {text-decoration:underline; color:#4D6D91;} .eMessage {text-align:justify;padding-bottom:5px;} |
plz guide me if its possible to do so.I need it.
|
| |||