| uCoz Community For Webmasters Site Promotion ALT Tags |
| ALT Tags |
What are ALT tags? Are they something that can be enabled? How do I use them to my advantage?
Thanks 
~ SummerCatz
Please stop by my site, www.fortress.com I would really really appreciate it if you joined! :D |
SummerCatz, alt tags? I don't understand exactly what you are meaning. If you are referring to alt attribute the following Wiki article should help you.
 http://en.wikipedia.org/wiki/Alt_attribute http://en.wikipedia.org/wiki/Alt_attribute
Jack of all trades in development, design, strategy.
Working as a Support Engineer. Been here for 13 years and counting. |
I was reading some stuff on another post (http://forum.ucoz.com/forum/38-12309-1#68457) and it said this:
"5. If you have photos on your website and you don’t have ALT tags for each of them, then you’re missing another opportunity to wave a flag to Google" And I don't understand. Any help is great 
~ SummerCatz
Please stop by my site, www.fortress.com I would really really appreciate it if you joined! :D Post edited by SummerCatz - Wednesday, 2013-01-09, 12:48 PM
|
SummerCatz, simply, a alt tag is a tag to describe, and to show a text if a image is not loaded.
In other words, and alternative to the image. Google can index the text in a alt tag, which means if someone searches a image on google, your image can appear if you got the searchwords in your alt. Proud uCoz user since 2006
Freelance designer - http://pixelkhaos.com PixelKhaos on twitter - @PixelKhaos I can help you develop your site for a small fee. |
Ok, thats good. So how do I add the ALT tag to my image?
~ SummerCatz
Please stop by my site, www.fortress.com I would really really appreciate it if you joined! :D |
alt isn't tag that is a atrribute.If youd don't add alt atrribute you HTML file won't be valid
http://validator.w3.org/ 
|
But where do I find that little piece of code? In CSS? Which template?
Sorry if this is kind of annoying. Thanks for the help though 
~ SummerCatz
Please stop by my site, www.fortress.com I would really really appreciate it if you joined! :D |
This is a query regarding messages number 7 and 9. I understand the bit about
<img src="" alt="Description of image"> However, if you put an image onto a page using the input-image facility, it appears in the HTML as <DIV>$IMAGE1$</DIV> or <DIV>$IMAGE2$</DIV> depending on the image number. How can you input alt="Description of image"> into that set-up? |
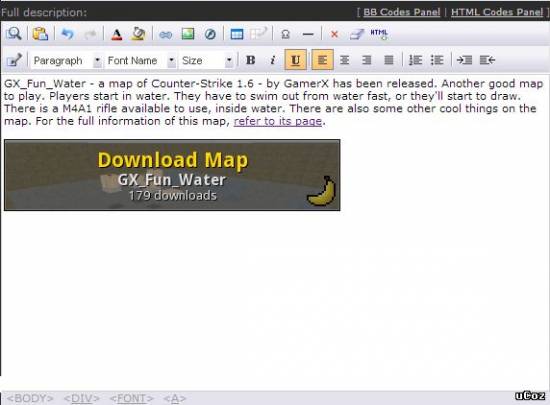
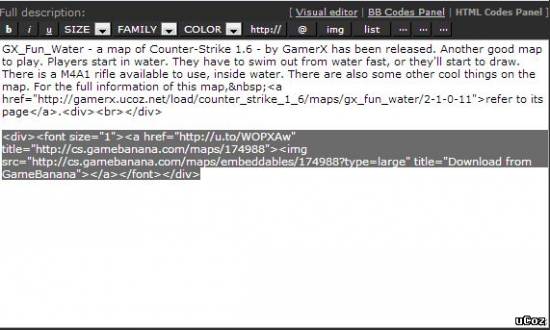
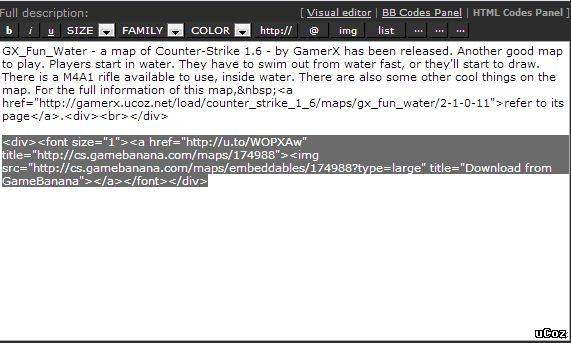
LinearMan, you can do this by changing the method of Text Editor. You've to change it to HTML Codes Panel. And then you'll able to put alt in your image.
(When adding/editing an entry...) First, add the image using Visual Editor or any other method such as BBCodes, and then change the Editor to HTML Codes Panel.  This above image is of Visual Editor with an image in it...  And the same with into HTML Codes Panel method... Hope you understood... 
Attachments:
0857325.jpg
(47.2 Kb)
·
5055856.jpg
(51.2 Kb)
Post edited by PKGamerX - Thursday, 2013-07-11, 10:58 PM
|
PKGarnerX, I don't think it is as simple as you suggest. I upload a GIF image to my website in Visual Editor using the entry
$IMAGE1$ having defined IMAGE1 through a "+" button and a browse facility (which also asks for width & height). When I change the editor to HTML Codes Panel, what I get is <DIV>$IMAGE1$</DIV> I cannot see how to put in an ALT tag into that sort of code. If there was an equivalent version with IMG and SRC, I would know what to do. Message 11 from Paradox seemed to suggest there was no way of providing an ALT tag without "custom coding". Sorry if I'm overlooking something obvious. |
LinearMan, I've also provided two images of example. I don't know why this is happening with you...
If you turn editor into HTML Codes Panel, then it should have to be like this:  Maybe, you've changed it to BBCode... Try again, and if it not works, then ask Paradox. |
| |||






