|
|
| Forum moderator: bigblog |
| uCoz Community For Webmasters Custom Solutions Table for informers on first page |
| Table for informers on first page |
In this tutorial I will show you how to make informers for posts/content posted on the site's various modules, and a table holding these.
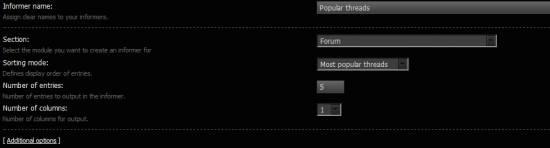
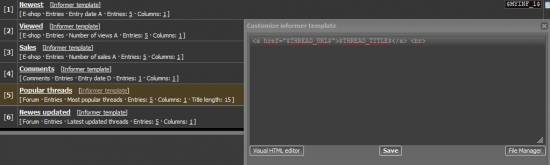
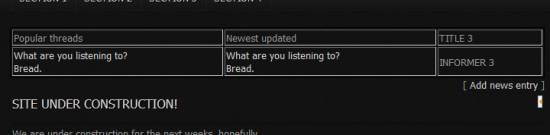
We'll take forum threads as an example. Some info on informers: http://forum.ucoz.com/forum/6-457-1 We'll want to make three different sortings for the forum threads. Like; Popular threads, Recently updated, Top forum posters. Go to Control panel --> Informers There you'll see "Create informer" on the right, click it. Name the informer something informative, so you later easier see what it is. Choose "forum" and other settings like this, make sure to press "Additional options" and press create.  Then press "informer template", select all and replace with following Code <a href="$THREAD_URL$">$THREAD_TITLE$</a> <br>  Do the past steps for "Latest updated threads" for the next informer. And any other informer you'd might want to make and display. Now we need to make that table holding our informers! Let's say I want to show this above the content on the main page, then I need to locate $CONTENT$, and place my table codes BEFORE that, but also after <div id="content">. Here is the code for the table itself, in capital letters are titles and a holder for the informer, simply change the title, and place the informer code there (example, $MYINF_1$). Code <table border="1" width="100%" style="border: 1px solid black"> <tr> <td>TITLE 1</td> <td>TITLE 2</td> <td>TITLE 3</td> </tr> <tr> <td>INFORMER 1</td> <td>INFORMER 2</td> <td>INFORMER 3</td> </tr> </table> You should now have something like this on your site  This was just basics, you can tweak the layout and style additionally. Proud uCoz user since 2006
Freelance designer - http://pixelkhaos.com PixelKhaos on twitter - @PixelKhaos I can help you develop your site for a small fee. Post edited by Acid - Thursday, 2012-02-02, 9:40 AM
|

Hello, I'm a graphic designer emr dustin, I am programmer and diseñor addition of web pages, uCoz chose because of its advantages.
|
| |||
| |||

Need help? Contact our support team via
the contact form
or email us at support@ucoz.com.




