| Forum moderator: bigblog |
| uCoz Community For Webmasters Design Customization Everything about design #783 goes here! |
| Everything about design #783 goes here! |
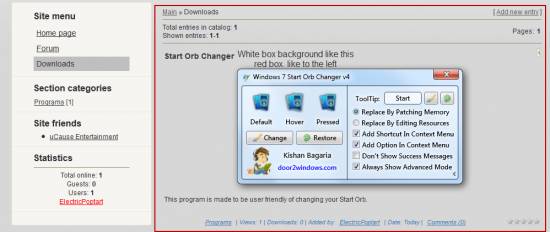
I was wandering how to put like a white background (inside the red box in the picture)
Like do you see my menu to the left? It has a white background thing. How would I do this to the download section? 
Attachments:
9969880.png
(108.4 Kb)
I would prefer if you called me ErraticFox. ^_^
Post edited by Poptart - Tuesday, 2011-10-25, 5:08 AM
|
Paradox, I don't know what you mean, sorry.
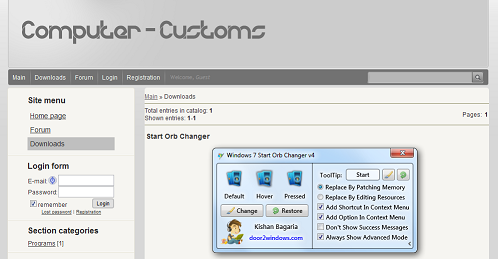
But I mean, like for a example: Look in the picture. The red box is around the Site Menu & the site menu has a white box or white background, which ever you choose to call it. Now, look inside the blue box. It does not have a white box or white background, how would I get one around it? Attachments:
2140140.png
(106.5 Kb)
I would prefer if you called me ErraticFox. ^_^
|
Poptart, Go to CP->Design->Design management (CSS)->find:
Code #maincont {float: left;margin: 10px 0px 0px 20px;width: 688px;} Code #maincont {float: left;margin: 0px 0px 0px 20px;padding: 10px 0;width: 688px;background: #f6f5f1;border-radius: 5px;} |
Poptart,
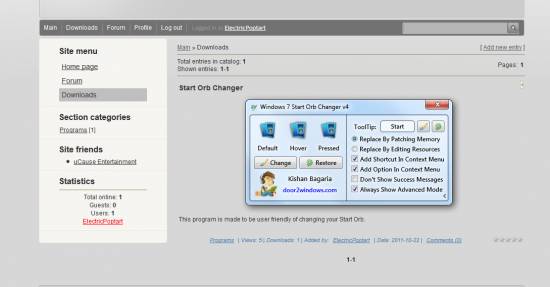
Quote (Poptart) redhead, that did not do anything Oh, really?  
Attachments:
4810129.png
(80.5 Kb)
|
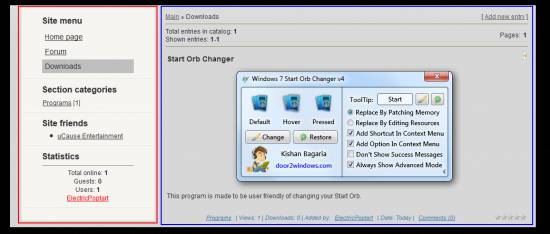
redhead, yea really. It's not showing up on my screen.
I'm using Firefox. 
Attachments:
3827519.png
(114.0 Kb)
I would prefer if you called me ErraticFox. ^_^
|
Poptart,
Quote (Poptart) how do I space the left and right margin out now? Its too close to the words. Substitute #maincont {float: left;margin: 0px 0px 0px 20px;padding: 10px 0;width: 688px;background: #f6f5f1;border-radius: 2px;} with #maincont {float: left;margin: 0px 0px 0px 10px;padding: 10px;width: 678px;background: #f6f5f1;border-radius: 2px;} Post edited by redhead - Wednesday, 2011-10-26, 10:36 AM
|
| |||

Need help? Contact our support team via
the contact form
or email us at support@ucoz.com.











 go right ahead now.
go right ahead now.