|
|
| Forum moderator: bigblog |
| uCoz Community For Webmasters Design Customization Styling the date in News/Blog |
| Styling the date in News/Blog |
Is it possible to edit the code $DATE$ in News/Blogs?
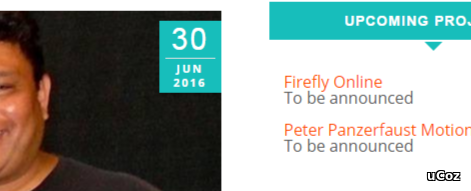
I'd like to style differently the day of the month, the month and the year, like in the image below for example (not necessarily exactly like this). 
Attachments:
4115125.png
(31.1 Kb)
|
chrisdvanne, it is possible through costum styling but its very difficult. If you know how to use the logic of conditional operator then it would be easy. Since you needed to substitute the months name to its prefix. In your example I have a similar but it is only a beginner style since I couldn't follow-up my code.
 I'm lacking of knowledge of uCoz conditional operators logic. By the way you can experiment to have a perspective output. You could check mine here. I'm lacking of knowledge of uCoz conditional operators logic. By the way you can experiment to have a perspective output. You could check mine here.
1F4BF3B
Post edited by Cyberdasm - Thursday, 2017-01-05, 1:26 AM
|
Hey chrisdvanne,
you could do this with $TIMESTAMP$. You can find here more Info and how to use it. With best regards Kasach You can find me on the unofficial uCoz Discord :)
|
Kasach, well thank you for your link. I found some needed information there. Could you give me some insights about this?
http://forum.ucoz.com/forum/38-12232-1 1F4BF3B
|
Thank you Kasach.
I was hoping that there would be a solution without using javascript though. I will make few tests with Timestamps code. Post edited by chrisdvanne - Thursday, 2017-01-05, 11:15 AM
|
Hey chrisdvanne,
there are some JavaScripts examples how to use the Timestamp code. But anyway, here is a way to use it how you need it, but you have todo the Stylings. - Add the following code between <head> and </head> Code <script type="text/javascript"> function convertTS(timestamp){ var months = ['Jan','Feb','Mar','Apr','May','Jun','Jul','Aug','Sep','Oct','Nov','Dec']; var dtm=[];var d=new Date();if (typeof timestamp=='string' && timestamp.length>5){timestamp=parseInt(timestamp);}if (typeof timestamp=='number' && !isNaN(timestamp)){d.setTime(timestamp*1000);}var cday=d.getDate();if(cday<=9){cday='0'+cday};var cmin=d.getMinutes();if(cmin<=9){cmin='0'+cmin};var csec=d.getSeconds();if(csec<=9){csec='0'+csec};var chour=d.getHours();if(chour<=9){chour='0'+chour};var mon=d.getMonth()+1;if(mon<=9){mon='0'+mon};var month=months[d.getMonth()];var year=d.getFullYear(); dtm['month'] = month; dtm['year'] = year; dtm['mon'] = mon; dtm['day'] = cday; dtm['hour'] = chour; dtm['min'] = cmin; dtm['sec'] = csec dtm['time'] = chour+':'+cmin+':'+csec; return (dtm); } </script> - The following code has to be added at the appearance of your used module example Blog. Code <script type="text/javascript">var dtm=convertTS('$TIMESTAMP$');</script> - Now add this Code, where the "Month" should be displayed: Code <script type="text/javascript">document.write(dtm['month'])</script> -And this Code to Display the day Code <script type="text/javascript">document.write(dtm['day'])</script> The rest is just Styling. @Cyberdasm, try to add this into your css, maybe it will fix your issue. Code .lightbox-active{overflow:hidden} You can send me a PM if it won't fix your issue, if you want i can also help you on discord 
You can find me on the unofficial uCoz Discord :)
Post edited by Kasach - Thursday, 2017-01-05, 5:13 PM
|
Hey chrisdvanne,
something like this. But the JavaScript Codes i provided to you aren't using any kind of css classes. You have todo it on your own with a bit html and css knowledge. Here an example, how i can look like. Code <style> #e-date { background: #2c3e50; color: #ecf0f1; width: 50px; } #e-date .month, #e-date .day { padding: 5px; text-align: center; } #e-date .day { background: #2980b9; } </style> <div id="e-date"> <div class="month"> <script type="text/javascript">document.write(dtm['month'])</script> </div> <div class="day"> <script type="text/javascript">document.write(dtm['day'])</script> </div> </div> Do not forget it is just an example, and you have to edit it a bit to adjust it to your template. Here is a screenshot, how it should look like:  Edit: Added a Screenshot.. Attachments:
3091883.png
(0.8 Kb)
You can find me on the unofficial uCoz Discord :)
Post edited by Kasach - Thursday, 2017-01-05, 6:55 PM
|
Thank you very much Kasach.
Now I see how it can be done and I have already started to play with the code  I believe your precious advices in this thread will be useful for many Ucoz site owners. Edit: I sent you a PM. Post edited by chrisdvanne - Thursday, 2017-01-05, 7:23 PM
|
Here's what I have come up with, thanks to Kasach's advices.
This is not necessarily the final version but I hope it will give ucoz site owners some ideas. 
Attachments:
1560056.png
(60.1 Kb)
|
Sunny's message linked by Kasach "How to make a custom appearance of entry date" is from 2009 and yet I have never seen an ucoz website displaying nice looking dates. While it's not a priority, I'm sure many bloggers would like to customize the way the date appears in news/blogs. |
chrisdvanne, mainly because many uCoz user's are focus on a forum and Ads site. There are some who uses a code like this the crewibek, yraa but they are russians freelance uCoz webdevelopers. And you cannot achieve the above code without conditional operator. And most likely users less likely engage in that particular logic.
1F4BF3B
|
| |||
| |||

Need help? Contact our support team via
the contact form
or email us at support@ucoz.com.





