|
|
| Forum moderator: bigblog |
| uCoz Community For Webmasters Design Customization CSS file nologer read correctly |
| CSS file nologer read correctly |
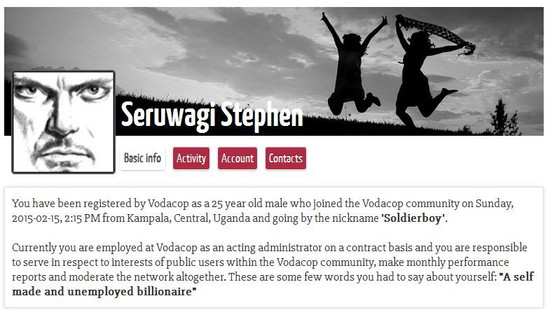
I have a custom css file styling the profile page. When i paste the css code directly in the page template the system will display the page correctly as below
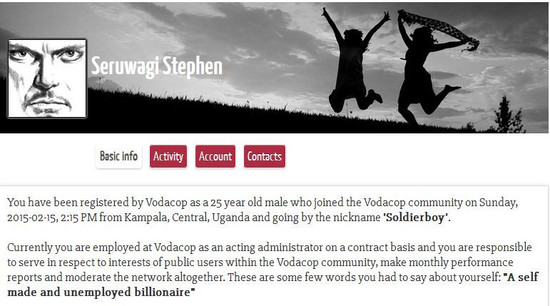
 But when i use a link to the css fle in the head of the body the system displays the page wrongly as below  What is going on here??? Attachments:
1979761.jpg
(71.3 Kb)
·
7386925.jpg
(66.4 Kb)
Systems developer
|
Hi,
Your problem is the same as here. Please check below link for solution. http://forum.ucoz.com/forum/38-20878-119313-16-1482038672 |
Mine seem to be a very different story. I have cleared all caches and history but nothing seems to change at all
Systems developer
|
adnet, yes. I copy the style code right from the file and paste it in the head of the profile page. It worked perfect but when i delete all and paste a link to the css file from the file manager..it doesn't work at all.
Systems developer
|
Code .parent { position: relative; top: 0; left: 0; width: 100%; } .image1 { position: relative; top: 0; left: 0; overflow:hidden; width: 100%; } .image2 { position: absolute; top: 90px !important; left: 10px !important; height: 135px !important; width: 135px !important; } /*----- Tabs -----*/ .tabs { width:100%; display:inline-block; position: relative; top: 0px; } /*----- Tab Links -----*/ /* Clearfix */ .tab-links:after { display:block; clear:both; content:''; } span.userAvatarResizeb img { position: absolute; top: 90px !important; left: 10px !important; height: 145px !important; width: 145px !important; opacity: none; border:2px solid #555; border-radius:5px; } .tab-links li { margin:0px 10px; float:left; list-style:none; position: relative; Left: 120px !important; } .tab-links a { padding: 5px !important; background: #b02a42; color: #fff; width: 100%; margin-top: 10px; font-size: 18px; font-family: Yanone; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; border: solid 1px #fff; text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.4); -webkit-box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.4), 0 1px 1px rgba(0, 0, 0, 0.2); -moz-box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.4), 0 1px 1px rgba(0, 0, 0, 0.2); box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.4), 0 1px 1px rgba(0, 0, 0, 0.2); transition: all 1s ease-in-out;} .tab-links a:hover { background: #4a3140; color: #fff; text-decoration: none; transition: border 0.5s ease-in-out; border: 1px solid #fff; } li.active a, li.active a:hover { background:#fff; color:#4c4c4c; } /*----- Content of Tabs -----*/ .tab-content { margin-top: 30px; } .tab { display:none; } .tab.active { display:block; } .links { position: absolute; top: 122px !important; left: 165px !important; font-size:50px !important; font-family: Yanone bold; color: #fff; display: inline-block !important; overflow:hidden !important; white-space:nowrap !important; text-overflow:ellipsis !important; width:100%; } /***** iPhone (landscape) *****/ @media only screen and (min-width: 480px) and (max-width: 767px) { .tab-links a { padding: 5px !important; background: #b02a42; color: #fff; width: 100%; font-size: 20px; font-family: Yanone; } .parent { position: relative; top: 0; left: 0; width: 100%; } .image1 { position: relative; top: 0; left: 0; overflow:hidden; width: 100%; } .image2 { position: absolute; top: 35px !important; left: 10px !important; height: 110px !important; width: 110px !important; border:2px solid #555; border-radius:5px; } span.userAvatarResizeb img { position: absolute; top: 35px !important; left: 10px !important; height: 110px !important; width: 110px !important; opacity: none; border:2px solid #555; border-radius:5px; } .links { position: absolute; top: 85px !important; left: 150px !important; font-size:35px; font-family: Yanone bold; color: #fff; display: inline-block !important; overflow:hidden !important; white-space:nowrap !important; text-overflow:ellipsis !important; width:60%; } .tab-links li { margin:0px px; top: 0px !important; float:left !important; list-style:none; position: relative; Left: 95px !important; margin-top: 0px; font-size:17px !important; } } /***** iPhone (portrait) *****/ @media only screen and (max-width: 767px) { .image2 { position: absolute; top: 30px !important; left: 2px !important; height: 80px !important; width: 80px !important; } .tab-links a { padding: 5px !important; background: #b02a42; color: #fff; width: 100%; font-size: 14px !important; } span.userAvatarResizeb img { position: absolute; top: 35px !important; left: 2px !important; height: 90px !important; width: 90px !important; opacity: none; border:2px solid #555; border-radius:5px; } .links { position: absolute; top: 34px !important; left: 100px !important; font-size:30px !important; font-family: Yanone bold; color: #fff; width: 100%; display: inline-block; white-space:nowrap; } .tab-links li { margin:0px 0px; float:left; list-style:none; position: relative; Left: 65px !important; font-size:17px !important; } } /***** Standard 960px *****/ @media only screen and (min-width:960px) and (max-width:1200px) { .links { position: absolute; top: 10px !important; left: 165px !important; font-size:50px !important; font-family: Yanone bold; color: #fff; width: 100%; display: inline-block; white-space:nowrap; } .image2 { position: absolute; top: 60px !important; left: 10px !important; height: 125px !important; width: 125px !important; } .links { position: absolute; top: 85px !important; left: 165px !important; font-size:50px !important; font-family: Yanone bold; color: #fff; width: 100%; display: inline-block; white-space:nowrap; } span.userAvatarResizeb img { position: absolute; top: 60px !important; left: 10px !important; height: 135px !important; width: 135px !important; opacity: none; border:2px solid #555; border-radius:5px; } } and here is the link to the file http://vodacop.com/additionalcss/profilepage.css When i link the code it doesnt work. Only works in the template but am limited on characters Systems developer
|
Soldierdevil, make sure you are linking to your CSS in this format:
Code <link type="text/css" href="/additionalcss/profilepage.css" rel="stylesheet"> hey i'm joe and i do not work for the company anymore, please contact tech support for help!
sometimes i lurk here |
Hey Soldierdevil,
I have only one question, why did you add <style> and </style> into your css files? Remove it and load your css file after your globalstyle.css. Code <link rel="stylesheet" type="text/css" href="/additionalcss/globalstyle.css" /> <link rel="stylesheet" type="text/css" href="/additionalcss/profilepage.css" /> Or else your styles in profilepage.css will be overwriten by the styles from your globalstyle.css Sincerly, Kasach You can find me on the unofficial uCoz Discord :)
|
Kasach, thank you. I think that is where the problem was coming from. Its displaying correct now after removing the tags and linking to the css file instead.
Systems developer
|
| |||
| |||

Need help? Contact our support team via
the contact form
or email us at support@ucoz.com.








