| Forum moderator: bigblog |
| uCoz Community For Webmasters Design Customization Global Blocks (tutorial and FAQ) |
| Global Blocks |
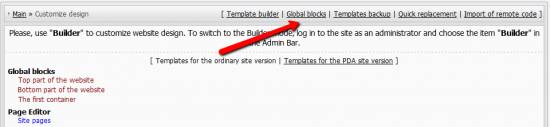
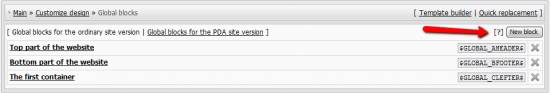
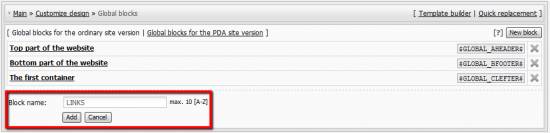
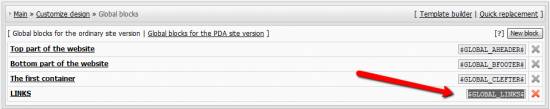
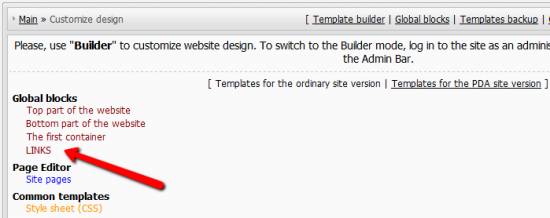
Global blocks are blocks available in all templates of your website. By means of global blocks you can optimize the design of your website, having splitted it into common parts. With the help of common blocks you can update the design on the whole website by means of editing only one block template. Where to create a global block in the Control Panel: Go to Customize Design -> Global blocks. Click New block. Enter a block name (let it be LINKS in our case) and click Add. A block name must contain only uppercase Latin letters, max length is 10 characters. This name will serve as the $code$ of the given global block in templates. A new block will be added to the list. In our case it is $GLOBAL_LINKS$. Go to Control Panel -> Customize Design and find the block template on the list of templates under Global blocks. Add any code you need to the template, save it, and paste its $code$ (e.g. $GLOBAL_LINKS$) into the templates where you want it to be displayed. Max number of global blocks is 10, including the 4 default blocks ($GLOBAL_AHEADER$, $GLOBAL_BFOOTER$, $GLOBAL_CLEFTER$, $GLOBAL_DRIGHTER$). The number of default blocks differs in different designs, some templates have only 3. Note: If you are going to edit templates you must have basic knowledge of HTML and CSS. Question-Answer How can I add a global block in a global block? You can't... we don't support global blocks nesting. I've noticed the global block $GLOBAL_SOANDSO$ will not run inside the $CONTENT$ area. Correct me if am wrong! You are right. Global blocks work in templates only Just 10 global blocks? 10 is the limit, you can't create more global blocks. Attachments:
1514136.png
(26.8 Kb)
·
8639095.png
(22.1 Kb)
·
7644645.png
(25.3 Kb)
·
4539422.png
(26.7 Kb)
·
3073300.png
(25.9 Kb)
I'm not active on the forum anymore. Please contact other forum staff.
|
hi i want to change text color in $SMENU_1$ how to do this ?
Quote <TABLE class=boxTable cellSpacing=0 cellPadding=0 border=0> <TBODY> <TR> <TD class=boxTitle><B><!-- <bt> --><SPAN style="COLOR: #000000">Navigacija<!-- </bt> --></SPAN></B></TD></TR> <TR> <TD class=boxContent><!-- <bc> -->$SMENU_1$<!-- </bc> --></TD></TR></TBODY></TABLE><?endif?><!-- </block1> --><!-- <block2> --><?if($LOGIN_FORM$)?> Post edited by Mazeris - Monday, 2009-04-06, 1:05 PM
|
maybe you can help where is in CSS $SMENU_1$ text color ? becouse i cant find i only find its Font size..
at these line i can change its size but not color...
Quote td, body {font-family:verdana,arial,helvetica; font-size:8pt; color:#000000} form {padding:0px;margin:0px;} |
Quote (brightway) hi could anyone help me please with pictures because i keep do the thing you say and it won't come up please By brightway. To post an imiage on your website using url use this code: example: To put a ticture that you uploaded to your File Maneger use this code: example: Post edited by webbox - Tuesday, 2009-04-07, 4:15 AM
|
Hey! How i create a new global block?? WIth the ultimate update, i didn't see the option to create a new global block
I'm here for help you!
|
Quote (adminwiinews) Hey! How i create a new global block?? WIth the ultimate update, i didn't see the option to create a new global block Make sure you didn't reach the limit. Limit is 10 Global Blocks. |
Thank you very much Armaros!
I'm here for help you!
|
| |||

Need help? Contact our support team via
the contact form
or email us at support@ucoz.com.