| Forum moderator: bigblog |
| uCoz Community For Webmasters Design Customization Global Blocks (tutorial and FAQ) |
| Global Blocks |
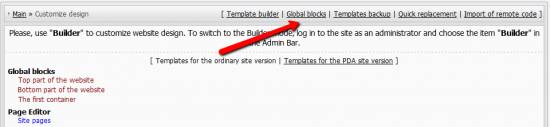
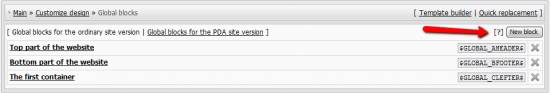
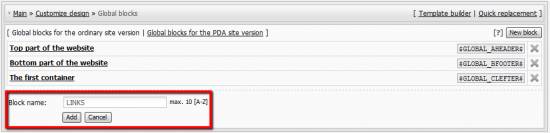
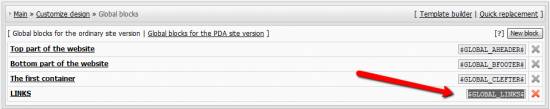
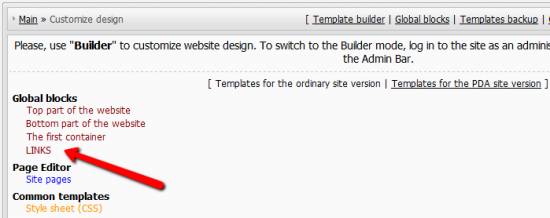
Global blocks are blocks available in all templates of your website. By means of global blocks you can optimize the design of your website, having splitted it into common parts. With the help of common blocks you can update the design on the whole website by means of editing only one block template. Where to create a global block in the Control Panel: Go to Customize Design -> Global blocks. Click New block. Enter a block name (let it be LINKS in our case) and click Add. A block name must contain only uppercase Latin letters, max length is 10 characters. This name will serve as the $code$ of the given global block in templates. A new block will be added to the list. In our case it is $GLOBAL_LINKS$. Go to Control Panel -> Customize Design and find the block template on the list of templates under Global blocks. Add any code you need to the template, save it, and paste its $code$ (e.g. $GLOBAL_LINKS$) into the templates where you want it to be displayed. Max number of global blocks is 10, including the 4 default blocks ($GLOBAL_AHEADER$, $GLOBAL_BFOOTER$, $GLOBAL_CLEFTER$, $GLOBAL_DRIGHTER$). The number of default blocks differs in different designs, some templates have only 3. Note: If you are going to edit templates you must have basic knowledge of HTML and CSS. Question-Answer How can I add a global block in a global block? You can't... we don't support global blocks nesting. I've noticed the global block $GLOBAL_SOANDSO$ will not run inside the $CONTENT$ area. Correct me if am wrong! You are right. Global blocks work in templates only Just 10 global blocks? 10 is the limit, you can't create more global blocks. Attachments:
1514136.png
(26.8 Kb)
·
8639095.png
(22.1 Kb)
·
7644645.png
(25.3 Kb)
·
4539422.png
(26.7 Kb)
·
3073300.png
(25.9 Kb)
I'm not active on the forum anymore. Please contact other forum staff.
|
Sunny, I would marry you if I could.
=3 Proud Ucoz Member Since 2013
Warning: Do not trust Zayaan Ibrahim with projects, he will scam you by overpricing! ♥ http://rawtrex.com/ ♥ |
GMMK270, in general you need to do the following:
1. create a global block 2. put the code of your banner inside 3. replace the current banner code in the templates with the code of the global block ($GLOBAL_SOMETHING$) But it will not solve the problem with the newly installed modules because if you install a module after all these steps you will need to repeat step 3 for its templates. However, this applies only to your current template (and a number of other standard templates), while a lot of other standard templates have the header image inside a global block by default, so you need to change it only once. I'm not active on the forum anymore. Please contact other forum staff.
|
Hey Sunny, Sorry being so annoying lol but where is the code of the banner (im guessing the style sheet css??)
Added (2015-01-10, 6:50 PM) --------------------------------------------- Hi, i created the golbel block (banner) and added the following code in the block, Code #top { width: 100%; height: 223px; background: url(http://(my site )/banner2.jpg) no-repeat top center; } and i added the $GLOBAL_BANNER$ to the module code (main page) But is not changing ... its the default banner still. The module is photo album. Added (2015-01-10, 10:08 PM) --------------------------------------------- NVM i finally got it yay!!! |
Hello .I tried to remove a block from my site with builder and i can't.I delete the block and i save the changes but it is still there.After i tried to remove the block from the page code and i can't save the chaanges because of a byt.ly link .Help me please
|
| |||

Need help? Contact our support team via
the contact form
or email us at support@ucoz.com.