| Forum moderator: bigblog |
| uCoz Community For Webmasters Design Customization Global Blocks (tutorial and FAQ) |
| Global Blocks |
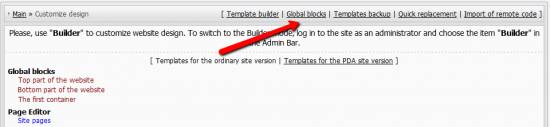
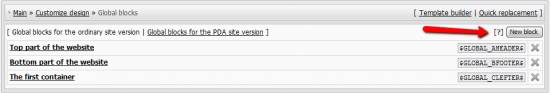
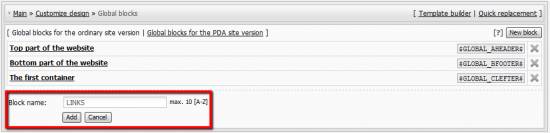
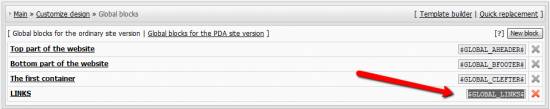
Global blocks are blocks available in all templates of your website. By means of global blocks you can optimize the design of your website, having splitted it into common parts. With the help of common blocks you can update the design on the whole website by means of editing only one block template. Where to create a global block in the Control Panel: Go to Customize Design -> Global blocks. Click New block. Enter a block name (let it be LINKS in our case) and click Add. A block name must contain only uppercase Latin letters, max length is 10 characters. This name will serve as the $code$ of the given global block in templates. A new block will be added to the list. In our case it is $GLOBAL_LINKS$. Go to Control Panel -> Customize Design and find the block template on the list of templates under Global blocks. Add any code you need to the template, save it, and paste its $code$ (e.g. $GLOBAL_LINKS$) into the templates where you want it to be displayed. Max number of global blocks is 10, including the 4 default blocks ($GLOBAL_AHEADER$, $GLOBAL_BFOOTER$, $GLOBAL_CLEFTER$, $GLOBAL_DRIGHTER$). The number of default blocks differs in different designs, some templates have only 3. Note: If you are going to edit templates you must have basic knowledge of HTML and CSS. Question-Answer How can I add a global block in a global block? You can't... we don't support global blocks nesting. I've noticed the global block $GLOBAL_SOANDSO$ will not run inside the $CONTENT$ area. Correct me if am wrong! You are right. Global blocks work in templates only Just 10 global blocks? 10 is the limit, you can't create more global blocks. Attachments:
1514136.png
(26.8 Kb)
·
8639095.png
(22.1 Kb)
·
7644645.png
(25.3 Kb)
·
4539422.png
(26.7 Kb)
·
3073300.png
(25.9 Kb)
I'm not active on the forum anymore. Please contact other forum staff.
|
Hi ,
I created a global block and placed simple text in its body. And placed it in a page. But the text is not coming on the page. Anything missed? Added (2009-08-07, 6:12 Am) |
Quote Condorn1, added blocks code in the page? Re-do. I have added blocks in the page but the text is not coming. (I have pasted the code in a page through the page editor html panels code.) Post edited by Condorn1 - Friday, 2009-08-07, 12:26 PM
|
Condorn1, if you pasted the code in the top part of the website (or any other default global block - the first container, the second container...) then it won't work - a global block can't be used within another global block.
I'm not active on the forum anymore. Please contact other forum staff.
|
Quote (Sunny) Condorn1, if you pasted the code in the top part of the website (or any other default global block - the first container, the second container...) then it won't work - a global block can't be used within another global block. It means that i can't use global block in page editor. I have to go to module design customization->site pages?? |
I'm not sure why this has happened, but I recently started using the global clefter and input some of my own informers, and when I viewed the page design customization on the site news module through the site, it reverted the global clefter back to it's original codes with the <!-block#-> comments on it.
I don't use the Builder for anything, but is there any particular reason it's doing this? I did notice, when testing the builder on another site, that the builder has the block#'s, and if you try to place a code between blocks, save, and use the builder afterwards, it will delete the codes you've just placed. It's disabled too. In any case, with the builder disabled, is it good to use the preexisting global blocks for your own designs? |
| |||