| uCoz Community uCoz Modules Site Users User groups (group colors, how to change a user group) |
| User groups |
User Group Colors in Forum If you use the default CSS (CP -> Customize design -> Style sheet (CSS)), then Administrators are red, Moderators are blue, Checked are green and this is set by the following lines: Code /* User Group Marks */ a.groupModer:link,a.groupModer:visited,a.groupModer:hover {color:blue;} a.groupAdmin:link,a.groupAdmin:visited,a.groupAdmin:hover {color:red;} a.groupVerify:link,a.groupVerify:visited,a.groupVerify:hover {color:green;} /* ---------------- */ The Users group is not indicated here and its color is assigned by the first lines of the CSS file, it's the color of the ordinary links on a website. If you want to use your custom color for Users, then add a line for groupUser. Code a.groupUser:link,a.groupUser:visited,a.groupUser:hover {color:#A8C9E2;} A color may be assigned both by an English name and an RGB hex code. Each newly created group has the designation groupOther1, groupOther2 and so on up to groupOther8, as you can add 8 custom groups. Code a.groupOther1:link,a.groupOther1:visited,a.groupOther1:hover {color:Yellow;} a.groupOther2:link,a.groupOther2:visited,a.groupOther2:hover {color:DarkCyan;} A group number in this case means the order of adding, and not a group ID. groupOther1 is the 1st group you create. E.g. uCoz has Users, Administrators, Moderators and Checked as the default groups. If you create a group other than the default groups then this group will be groupOther1. If you create a second group other than default ones then this group will be groupOther2 Other Color Classes On the Forum main page: 1. Greetings to our new member - class="lastUserLink" (if it is not assigned, then it has the color of an ordinary link) 2. Happy Birthday! - class="userBirthdayLink" (similarly) 3. Forum moderator - class="forumModer" (similarly) 4. Thread author - class="lastPostUserLink" (similarly) The same classes as in p. 3 & 4 apply inside the Forum, on pages with sections and forum boards. On the page with posts: 1. Forum moderator – class="forumModer" 2. User nickname - class="postUser" 3. Group name - class="postUserGroup" - Attention! It’s not a link, but a plain text and the class applies to both words – e.g., group: Moderators. On the website: On the website group names are also determined by the classes groupModer, groupAdmin, groupUser etc. When changing a group color, check whether the page template has the address of the file where you make changes. The following line must be in the template: Code <link type="text/css" rel="StyleSheet" href="http://YOUR_SITE_ADDRESS/_st/my.css" /> Username Colors in Posts How to display the colors, set for certain groups, in thread posts? Go to Customize Design -> Forum -> Appearance of entries, find this: Code <tr><td width="23%" class="postTdTop" align="center"><a class="postUser" href="javascript://" onClick="emoticon('[b]$USERNAME$[/b],');return false;">$USERNAME$</a></td> and change it for this: Code <tr><td width="23%" class="postTdTop" align="center"><a class="postUser$GROUP_ID$" href="javascript://" onClick="emoticon('[b]$USERNAME$[/b],');return false;"><span class="forum_nik$UID$">$USERNAME$</span></a></td> Save the template, go to Style sheet (CSS), and add the following lines there: Quote a.postUser1 {color:#000000;} – color of group 1 a.postUser2 {color:#00FF00;} - color of group 2 a.postUser3 {color:#0000FF;} - color of group 3 a.postUser4 {color:#FF0000;} - color of group 4 and so on for each group (if you have more than four groups). Note: Do not put the text in blue (color of group n)! Then you can also assign a certain username color to a definite user, just add the following to the CSS: Quote .forum_nik1 {color:#F6F6F6;} – username color of the user with ID=1 .forum_nik6 {color:#F7F7F7;} - username color of the user with ID=6 .forum_nik7 {color:#F9F9F9;} - username color of the user with ID=7 .forum_nik4 {color:#A6A6A6;} - username color of the user with ID=4 Thus you can assign colors to each group and at the same time assign personal username colors to certain users. I'm not active on the forum anymore. Please contact other forum staff.
|
ok thanks
Added (2011-03-27, 8:10 Am) dvhax.ucoz.com
proud member of ucoz since 5/31/10 |
XI_iiLluZioNzZx, you can find the user group ID in here:
CP ---> Users ---> User groups and the first row are the ID's for example 1,2 etc ID:Blue color username color: red Quote .forum_nik1 {color:#F6F6F6;} – username color of the user with ID=1 .forum_nik6 {color:#F7F7F7;} - username color of the user with ID=6 .forum_nik7 {color:#F9F9F9;} - username color of the user with ID=7 .forum_nik4 {color:#A6A6A6;} - username color of the user with ID=4 To busy building a passive income online ;)
|
thanks !!!!!!!!!!
Added (2011-03-27, 5:18 PM) Added (2011-03-27, 5:33 PM) dvhax.ucoz.com
proud member of ucoz since 5/31/10 |
Quote (XI_iiLluZioNzZx) hmmmm its doesnt seem to work :/ is there any specific place i hae to put it and is there any specific thing i have to ddo??????????? normally it just needs to be placed in CSS on the place you want , but it can be that the code is out dated i will check it tomorrow because its 1 PM now and i'm not going to answer all night To busy building a passive income online ;)
|
animorph is the code out of ate like you say?
dvhax.ucoz.com
proud member of ucoz since 5/31/10 |
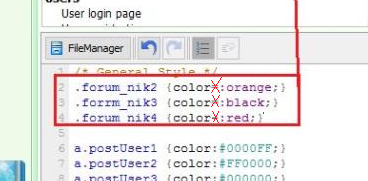
XI_iiLluZioNzZx, we have checked your code form this screenshot We have found the mistake. There shouldn't be any "=" or"-" symbols, only":" See the scrrenshot
Attachments:
0073119.png
(84.7 Kb)
|
MysticDragon, you should read the first post of this thread it contains all teh information that you need to have different group colors in forum
http://forum.ucoz.com/forum/7-474-2340-16-1206613528 To busy building a passive income online ;)
|
well i did that but it still didnt change.
what i did is Code /* User Group Marks */ a.groupModer:link,a.groupModer:visited,a.groupModer:hover {color:blue;} a.groupAdmin:link,a.groupAdmin:visited,a.groupAdmin:hover {color:red;} a.groupUser:link,a.groupUser:visited,a.groupUser:hover {color:#A8C9E2;} a.groupVerify:link,a.groupVerify:visited,a.groupVerify:hover {color:green;} /* ---------------- */ copied this to css |
| |||








 and paste it into the CSS that you uploaded
and paste it into the CSS that you uploaded