| uCoz Community uCoz Modules Site Users User groups (group colors, how to change a user group) |
| User groups |
User Group Colors in Forum If you use the default CSS (CP -> Customize design -> Style sheet (CSS)), then Administrators are red, Moderators are blue, Checked are green and this is set by the following lines: Code /* User Group Marks */ a.groupModer:link,a.groupModer:visited,a.groupModer:hover {color:blue;} a.groupAdmin:link,a.groupAdmin:visited,a.groupAdmin:hover {color:red;} a.groupVerify:link,a.groupVerify:visited,a.groupVerify:hover {color:green;} /* ---------------- */ The Users group is not indicated here and its color is assigned by the first lines of the CSS file, it's the color of the ordinary links on a website. If you want to use your custom color for Users, then add a line for groupUser. Code a.groupUser:link,a.groupUser:visited,a.groupUser:hover {color:#A8C9E2;} A color may be assigned both by an English name and an RGB hex code. Each newly created group has the designation groupOther1, groupOther2 and so on up to groupOther8, as you can add 8 custom groups. Code a.groupOther1:link,a.groupOther1:visited,a.groupOther1:hover {color:Yellow;} a.groupOther2:link,a.groupOther2:visited,a.groupOther2:hover {color:DarkCyan;} A group number in this case means the order of adding, and not a group ID. groupOther1 is the 1st group you create. E.g. uCoz has Users, Administrators, Moderators and Checked as the default groups. If you create a group other than the default groups then this group will be groupOther1. If you create a second group other than default ones then this group will be groupOther2 Other Color Classes On the Forum main page: 1. Greetings to our new member - class="lastUserLink" (if it is not assigned, then it has the color of an ordinary link) 2. Happy Birthday! - class="userBirthdayLink" (similarly) 3. Forum moderator - class="forumModer" (similarly) 4. Thread author - class="lastPostUserLink" (similarly) The same classes as in p. 3 & 4 apply inside the Forum, on pages with sections and forum boards. On the page with posts: 1. Forum moderator – class="forumModer" 2. User nickname - class="postUser" 3. Group name - class="postUserGroup" - Attention! It’s not a link, but a plain text and the class applies to both words – e.g., group: Moderators. On the website: On the website group names are also determined by the classes groupModer, groupAdmin, groupUser etc. When changing a group color, check whether the page template has the address of the file where you make changes. The following line must be in the template: Code <link type="text/css" rel="StyleSheet" href="http://YOUR_SITE_ADDRESS/_st/my.css" /> Username Colors in Posts How to display the colors, set for certain groups, in thread posts? Go to Customize Design -> Forum -> Appearance of entries, find this: Code <tr><td width="23%" class="postTdTop" align="center"><a class="postUser" href="javascript://" onClick="emoticon('[b]$USERNAME$[/b],');return false;">$USERNAME$</a></td> and change it for this: Code <tr><td width="23%" class="postTdTop" align="center"><a class="postUser$GROUP_ID$" href="javascript://" onClick="emoticon('[b]$USERNAME$[/b],');return false;"><span class="forum_nik$UID$">$USERNAME$</span></a></td> Save the template, go to Style sheet (CSS), and add the following lines there: Quote a.postUser1 {color:#000000;} – color of group 1 a.postUser2 {color:#00FF00;} - color of group 2 a.postUser3 {color:#0000FF;} - color of group 3 a.postUser4 {color:#FF0000;} - color of group 4 and so on for each group (if you have more than four groups). Note: Do not put the text in blue (color of group n)! Then you can also assign a certain username color to a definite user, just add the following to the CSS: Quote .forum_nik1 {color:#F6F6F6;} – username color of the user with ID=1 .forum_nik6 {color:#F7F7F7;} - username color of the user with ID=6 .forum_nik7 {color:#F9F9F9;} - username color of the user with ID=7 .forum_nik4 {color:#A6A6A6;} - username color of the user with ID=4 Thus you can assign colors to each group and at the same time assign personal username colors to certain users. I'm not active on the forum anymore. Please contact other forum staff.
|
How can i block my webpage for only users can see content
this will obligate guess to register to be able to have acces |
/* User Group Marks */
a.groupModer:link,a.groupModer:visited,a.groupModer:hover {color:#002FFF;} a.groupAdmin:link,a.groupAdmin:visited,a.groupAdmin:hover {color:pink;} a.groupUser:link,a.groupUser:visited,a.groupUser:hover {color:#A4A4A4;} a.groupVerify:link,a.groupVerify:visited,a.groupVerify:hover {color:#99CCFF;} a.groupOther1:link,a.groupOther1:visited,a.groupOther1:hover {color:#FFE200;} a.groupOther2:link,a.groupOther2:visited,a.groupOther2:hover {color:#18A82D;} a.groupOther3:link,a.groupOther3:visited,a.groupOther3:hover {color:#FF0000;} a.groupOther4:link,a.groupOther4:visited,a.groupOther4:hover {color:#FF00DA;} a.groupOther5:link,a.groupOther5:visited,a.groupOther5:hover {color:#00FFC0;} /* ---------------- */ I set those. but groupOther << all dont work.. or i made something wrong? |
As the brief description implies, what is the code to changing the text color to the default "Friends" that is within the number of groups when you first create a website with Ucoz.
Example: Code a.groupUser:link,a.groupUser:visited,a.groupUser:hover {color:white;} So what is the code for "Friends" group to change their color as well? Proud Ucoz Member Since 2013
Warning: Do not trust Zayaan Ibrahim with projects, he will scam you by overpricing! ♥ http://rawtrex.com/ ♥ |
Elexy, The code for friends is given below, Copy and paste it and change the color to your desired color.Paste the code in the CSS under the section "User Group Marks".
Code a.groupfriendsLink,a.groupfriends:visited,a.groupfriends:hover {color:blue;} Best regards. My Skype : xayan123 | My Twitter : @Officialxayaan
uID : - Zayaan Ibrahim | Need a professional design? Check out my Portfolio |
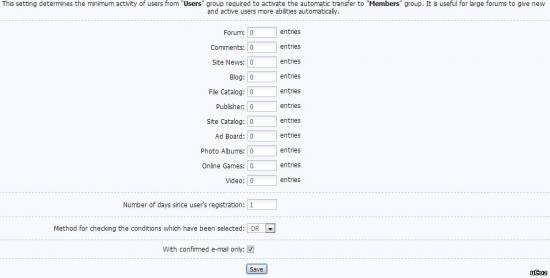
A problem, the Auto-Transfer of Users to Checked is not working! I've set it to minimum req. but not working! Please check below and tell me if anything is wrong.
Here's a SS (screenshot) of that page:  2 members are still in Users group. They've been registered for 2 days now. And also confirmed Email (maybe). But still in Users group...? Thank You! Attachments:
6266874.jpg
(57.4 Kb)
Post edited by PKGamerX - Wednesday, 2013-07-24, 4:20 PM
|
Sunny, my site is: gamerx.ucoz.net (only single). and there were two users who didn't transfer. But now one has been transferred "franky" and the other one "Muneeb" still not transferred.
And, I want very minimum requirements to for Auto-Transfer. (Users don't have to do anything for transferring automatic to Checked). Check the image above, if it's OK? |
I need help, my groups were made in a different order. I want it as Guests: White, Banned: Black, Members: Light blue, VIP: Pink, Moderators Red, and Admins Orange. So here is the user groups and their info
 So iv tried it already, and it didn't work. Help?  |
DanielM, You would simply have to figure out which order you added the groups, and set the number of the group in the CSS correctly with the order you added the groups.
Code a.groupOther1:link,a.groupOther1:visited,a.groupOther1:hover {color:Yellow;} You could also, in the modules you display the group, add the following code instead of just displaying group name. Note that the following line must be added once for every group, so for 8 groups as an example, you'd need to add the code 8 times, and edit the number to the ID of each group, and change colour. Code <?if$GROUP_ID$='8'?><font color="red">$GROUP_NAME$</font><?endif?> (the "8" is the ID of the group, change it to the ID's of your groups) Proud uCoz user since 2006
Freelance designer - http://pixelkhaos.com PixelKhaos on twitter - @PixelKhaos I can help you develop your site for a small fee. |
Okay it worked for the forums. And how do i change the online users part colors? Their not right. BTW I used the separate codes.
Image: 
Attachments:
8924298.png
(3.1 Kb)
 |
| |||

Need help? Contact our support team via
the contact form
or email us at support@ucoz.com.







