| uCoz Community uCoz Modules Site Users User groups (group colors, how to change a user group) |
| User groups |
User Group Colors in Forum If you use the default CSS (CP -> Customize design -> Style sheet (CSS)), then Administrators are red, Moderators are blue, Checked are green and this is set by the following lines: Code /* User Group Marks */ a.groupModer:link,a.groupModer:visited,a.groupModer:hover {color:blue;} a.groupAdmin:link,a.groupAdmin:visited,a.groupAdmin:hover {color:red;} a.groupVerify:link,a.groupVerify:visited,a.groupVerify:hover {color:green;} /* ---------------- */ The Users group is not indicated here and its color is assigned by the first lines of the CSS file, it's the color of the ordinary links on a website. If you want to use your custom color for Users, then add a line for groupUser. Code a.groupUser:link,a.groupUser:visited,a.groupUser:hover {color:#A8C9E2;} A color may be assigned both by an English name and an RGB hex code. Each newly created group has the designation groupOther1, groupOther2 and so on up to groupOther8, as you can add 8 custom groups. Code a.groupOther1:link,a.groupOther1:visited,a.groupOther1:hover {color:Yellow;} a.groupOther2:link,a.groupOther2:visited,a.groupOther2:hover {color:DarkCyan;} A group number in this case means the order of adding, and not a group ID. groupOther1 is the 1st group you create. E.g. uCoz has Users, Administrators, Moderators and Checked as the default groups. If you create a group other than the default groups then this group will be groupOther1. If you create a second group other than default ones then this group will be groupOther2 Other Color Classes On the Forum main page: 1. Greetings to our new member - class="lastUserLink" (if it is not assigned, then it has the color of an ordinary link) 2. Happy Birthday! - class="userBirthdayLink" (similarly) 3. Forum moderator - class="forumModer" (similarly) 4. Thread author - class="lastPostUserLink" (similarly) The same classes as in p. 3 & 4 apply inside the Forum, on pages with sections and forum boards. On the page with posts: 1. Forum moderator – class="forumModer" 2. User nickname - class="postUser" 3. Group name - class="postUserGroup" - Attention! It’s not a link, but a plain text and the class applies to both words – e.g., group: Moderators. On the website: On the website group names are also determined by the classes groupModer, groupAdmin, groupUser etc. When changing a group color, check whether the page template has the address of the file where you make changes. The following line must be in the template: Code <link type="text/css" rel="StyleSheet" href="http://YOUR_SITE_ADDRESS/_st/my.css" /> Username Colors in Posts How to display the colors, set for certain groups, in thread posts? Go to Customize Design -> Forum -> Appearance of entries, find this: Code <tr><td width="23%" class="postTdTop" align="center"><a class="postUser" href="javascript://" onClick="emoticon('[b]$USERNAME$[/b],');return false;">$USERNAME$</a></td> and change it for this: Code <tr><td width="23%" class="postTdTop" align="center"><a class="postUser$GROUP_ID$" href="javascript://" onClick="emoticon('[b]$USERNAME$[/b],');return false;"><span class="forum_nik$UID$">$USERNAME$</span></a></td> Save the template, go to Style sheet (CSS), and add the following lines there: Quote a.postUser1 {color:#000000;} – color of group 1 a.postUser2 {color:#00FF00;} - color of group 2 a.postUser3 {color:#0000FF;} - color of group 3 a.postUser4 {color:#FF0000;} - color of group 4 and so on for each group (if you have more than four groups). Note: Do not put the text in blue (color of group n)! Then you can also assign a certain username color to a definite user, just add the following to the CSS: Quote .forum_nik1 {color:#F6F6F6;} – username color of the user with ID=1 .forum_nik6 {color:#F7F7F7;} - username color of the user with ID=6 .forum_nik7 {color:#F9F9F9;} - username color of the user with ID=7 .forum_nik4 {color:#A6A6A6;} - username color of the user with ID=4 Thus you can assign colors to each group and at the same time assign personal username colors to certain users. I'm not active on the forum anymore. Please contact other forum staff.
|
TTGxBliiTz, Go to CP->Design->Design management (templates)->Forum->Appearance of entries->find:
Code $USERNAME$ and substitute it with: Code <?if($GROUP_ID$ = 4)?><span style="color:red;">$USERNAME$</span><?else?>$USERNAME$<?endif?> please use search next time, continue on the thread: http://forum.ucoz.com/forum/37-471-1#36483 I would prefer if you called me ErraticFox. ^_^
|
I would like to know how to create groups on my website. For instance members of my website can create there own groups and have there own group page. kinda like how spruz group system works.
|
ShadowChief, from the explanation you have given I don't believe it is possible at the moment. You can create standalone user groups which act as positions like Administrator, User, Visitor etc but the creation of seperate groups that users can creat/join isn't possible.
It may be something to suggest though. 
Jack of all trades in development, design, strategy.
Working as a Support Engineer. Been here for 13 years and counting. |
Hi,
I think i need like a quick explanation of site users, cause i cant seem to get the angle right on this topic. Let's say someone registers at unet through my site, what group do they go in by default? and can i change this somewhere? I have some other questions but let's start here because it will decide all else. Ty edit: Oh and also, can forum moderators also change/edit forum 'sections'? Post edited by HQ - Friday, 2011-11-04, 5:57 PM
|
HQ, for your first question users are automatically put into the "User" group when they first join a site. If you have enabled Auto-transfer after a certain number of posts or additions they will then be transferred to the Checked group. Administrators are then also able to transfer users between any other group they wish to like: Administrator, Moderator, Friend, Blocked, etc. You can change/modify these groups and their permissions by opening Control Panel > Users > user groups.
As for the second question it isn't possible. The forum can only be edited through the sites Control Panel.  Hope this helps, 
Jack of all trades in development, design, strategy.
Working as a Support Engineer. Been here for 13 years and counting. |
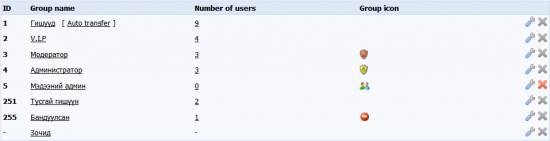
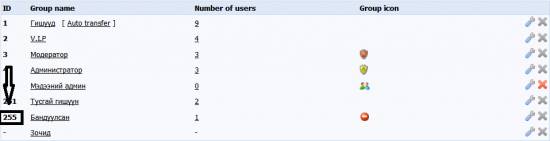
Hi what is name of "group id 251"?
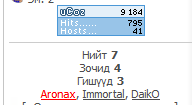
a.groupModer:link,a.groupModer:visited,a.groupModer:hover {color:blue;} a.groupAdmin:link,a.groupAdmin:visited,a.groupAdmin:hover {color:red;} a.groupVerify:link,a.groupVerify:visited,a.groupVerify:hover {color:green;} Its checked´s name is groupVerify and I want to know name of group id 251.  1 more thing. That´s how to show group icon on statistic?  Look! In my site havent any icon on statistic! I want to shop group icon on statistic! Please, help me to those 2 things  
Attachments:
0831565.png
(21.5 Kb)
·
1374306.png
(2.8 Kb)
|

Attachments:
1570887.png
(27.5 Kb)
|
I'm using design #796 and when I put in this code to change the forum user colors, nothing changes.
Code /* User Group Marks */ a.groupModer:link,a.groupModer:visited,a.groupModer:hover {color:blue;} a.groupAdmin:link,a.groupAdmin:visited,a.groupAdmin:hover {color:red;} a.groupUser:link,a.groupUser:visited,a.groupUser:hover {color:#A8C9E2;} a.groupVerify:link,a.groupVerify:visited,a.groupVerify:hover {color:green;} /* ---------------- */ This is the default CSS of design #796 Code /*--------------------- Forum start ---------------------*/ .forumContent { margin-left: 12px; margin-right: 12px; width: 980px; font: 12px 'Tahoma', 'Arial'; } .forumContent a { font: 12px 'Tahoma', 'Arial'; color: #219cc5; } .forumContent table { font: 12px 'Arial'; } .gTable, .postTable { background-color: #5ec2e4; } .gTable td { background: #ffffff; border: 1px solid #ffffff; padding: 2px 7px; } .gTable td.gTableTop { padding: 0px 5px; text-align: left; background: url(/.s/t/796/25.png) repeat-x; height: 28px; font: 14px 'Tahoma', 'Arial'; color: #219cc5; line-height: 28px; text-transform: uppercase; border: 1px solid #bc0000; border-left: 5px solid #bc0000; } .gTableTop a { font: 14px 'Tahoma', 'Arial'; } .gTableTop a:hover {} .gTable td.gTableSubTop { background: #5ec2e4; font: 10px 'Tahoma', 'Arial'; color: #ffffff; } .gTable td.postTdTop { background: #5ec2e4; color: #ffffff; } .gTable td.postTdTop a { color: #ffffff !important; } .gTableSubTop a { font: 10px 'Tahoma', 'Arial'; color: #ffffff; } .postBottom table td { border: 0px; } .postSeparator { display: none; } .posttdMessage { text-align: justify; } td.forumIcoTd, td.forumThreadTd, td.forumPostTd, td.gTableRight, td.threadIcoTd, td.threadPostTd, td.threadViewTd { background: #f4f7f8; } a.TopSortLink {} a.TopSortLink:hover {} a.postUser { font-weight: bold; color: #000000 !important; } a.forum, a.threadLink { font: 12px 'Arial'; color: #3B9AB7; } .forumDescr, .threadDescr { font: 10px 'Arial'; color: #a1a1a1; } .quoteMessage {} td.pollQuestion, .pollResults td, td.pollResults, td.pollTotal, td.pollAnswer, td.pollButtons, .smiles td{ border: 0px; } /*--------------------- Forum end ---------------------*/ What should I be changing in this code? Also, how do I change the color of users in the users online statistics? |
Quote (Aronax) Hi what is name of "group id 251"? groupFriends Quote (Aronax) 1 more thing. That´s how to show group icon on statistic? Here is an example of the code: Code a.groupAdmin {background:url(http://s106.ucoz.net/img/fr/admin.gif) no-repeat 0 2px;padding-left:16px; } Quote (Vallina) I'm using design #796 and when I put in this code to change the forum user colors, nothing changes. Quote /* User Group Marks */ a.groupModer:link,a.groupModer:visited,a.groupModer:hover {color:blue;} a.groupAdmin:link,a.groupAdmin:visited,a.groupAdmin:hover {color:red;} a.groupUser:link,a.groupUser:visited,a.groupUser:hover {color:#A8C9E2;} a.groupVerify:link,a.groupVerify:visited,a.groupVerify:hover {color:green;} /* ---------------- */ Where do you expect them to change? And the code you provided contains default user group colors. Change the names of the colors (you can use color #codes). This code will change the group colors for statistics as well. I'm not active on the forum anymore. Please contact other forum staff.
|
Im not sucees change User group colors in forum.
Some group change,but many group show same color,please help me My site total user group:9 Users Checked Moderators Administrators Co-Administrators Respected Member Co-Moderator Premium Friends Banned  Im extra create:Co-Administrators,Respected Member,Co-Moderator,Premium Friends. Im try this process to change user group color: goto,CP -> Customize design -> Style sheet (CSS) And put /* User Group Marks */ a.groupModer:link,a.groupModer:visited,a.groupModer:hover {color:blue;} a.groupAdmin:link,a.groupAdmin:visited,a.groupAdmin:hover {color:red;} a.groupVerify:link,a.groupVerify:visited,a.groupVerify:hover {color:green;} a.groupOther1:link,a.groupOther1:visited,a.groupOther1:hover {color:Yellow;} a.groupOther2:link,a.groupOther2:visited,a.groupOther2:hover {color:magenta;} a.groupOther3:link,a.groupOther3:visited,a.groupOther3:hover {color:orange;} a.groupOther4:link,a.groupOther4:visited,a.groupOther4:hover {color:purple;} a.groupOther5:link,a.groupOther5:visited,a.groupOther5:hover {color:blueviolet;} a.groupOther6:link,a.groupOther6:visited,a.groupOther6:hover {color:cornsilk;} a.groupOther7:link,a.groupOther7:visited,a.groupOther7:hover {color:darkslategray;} a.groupOther8:link,a.groupOther8:visited,a.groupOther8:hover {color:deepskyblue;} /* ---------------- */ But not success, What is the folt,please help me Post edited by Helpinghand - Saturday, 2012-02-04, 8:04 AM
|
The colors of the usernames in the posts doesn't want to change..
Quote Go to Customize Design -> Forum -> Appearance of entries, find this: Code <tr><td width="23%" class="postTdTop" align="center"><a class="postUser" href="javascript://" onClick="emoticon('$USERNAME$,');return false;">$USERNAME$</a></td> and change it for this: Code <tr><td width="23%" class="postTdTop" align="center"><a class="postUser$GROUP_ID$" href="javascript://" onClick="emoticon('$USERNAME$,');return false;"><span class="forum_nik$UID$">$USERNAME$</span></a></td> I did this. Quote Save the template, go to "Style sheet (CSS)", and add the following lines there: Quote a.postUser1 {color:#000000;} – color of group 1 a.postUser2 {color:#00FF00;} - color of group 2 a.postUser3 {color:#0000FF;} - color of group 3 a.postUser4 {color:#FF0000;} - color of group 4 and so on for each group (if you have more than four groups). Note: Do not put the text in blue (color of group n)! Then you can also assign a certain username color to a definite user, just add the following to the CSS: Quote .forum_nik1 {color:#F6F6F6;} – username color of the user with ID=1 .forum_nik6 {color:#F7F7F7;} - username color of the user with ID=6 .forum_nik7 {color:#F9F9F9;} - username color of the user with ID=7 .forum_nik4 {color:#A6A6A6;} - username color of the user with ID=4 Thus you can assign colors to each group and at the same time assign personal username colors to certain users. I placed this by Forum Post view. What do i wrong? Thansk! |
@Sunny: I placed it in Style sheet CSS for this website: nlv.ucoz.com/forum
This is the code: Code /* forum Posts View */ .postTable {} .postPoll {background:#F1F2F3;text-align:center;} .postFirst {background:#F8F9FA;border-bottom:3px solid #787878;} .postRest1 {background:#F1F2F3;} .postRest2 {background:#F8F9FA;} .postSeparator {height:3px;background:#016CAC;} .postTdTop {background:url('/.s/t/974/22.gif') center #ABC95C;} .postBottom {background:#E0E0E0;height:20px} .postUser {font-weight:bold;} .postTdInfo {text-align:center;padding:5px;background:#F2F2F2;} .postRankName {margin-top:5px;} .postRankIco {margin-bottom:5px;margin-bottom:5px;} .reputation {margin-top:5px;} .signatureHr {margin-top:20px;color:#787878;} .posttdMessage {padding:5px;background:#FFFFFF;} .pollQuestion {text-align:center;font-weight:bold;} .pollButtons,.pollTotal {text-align:center;} .pollSubmitBut,.pollreSultsBut {width:140px;font-size:7pt;} .pollSubmit {font-weight:bold;} .pollEnd {text-align:center;height:30px;} .codeMessage {background:#FFFFFF;font-size:9px;} .quoteMessage {background:#FFFFFF;font-size:9px;} .signatureView {font-size:7pt;} .edited {padding-top:30px;font-size:7pt;text-align:right;color:gray;} .editedBy {font-weight:bold;font-size:8pt;} .statusBlock {padding-top:3px;} .statusOnline {color:#0000FF;} .statusOffline {color:#FF0000;} .forum_nik1 {color:#F6F6F6;} – username color of the user with ID=1 .forum_nik6 {color:#F7F7F7;} - username color of the user with ID=6 .forum_nik7 {color:#F9F9F9;} - username color of the user with ID=7 .forum_nik4 {color:#A6A6A6;} - username color of the user with ID=4 |
Quote (Jelle) username color of the user with ID=1 username color of the user with ID=6 username color of the user with ID=7 username color of the user with ID=4 Delete it. Quote (Jelle) .forum_nik1 .forum_nik6 .forum_nik7 .forum_nik4 You must put here IDs of users, whose nicknames you want to be colored. I'm not active on the forum anymore. Please contact other forum staff.
|
| |||

Need help? Contact our support team via
the contact form
or email us at support@ucoz.com.








