| Forum moderator: bigblog |
| uCoz Community For Webmasters Design Customization Everything about design #818 goes here |
| Everything about design #818 goes here |
bmg
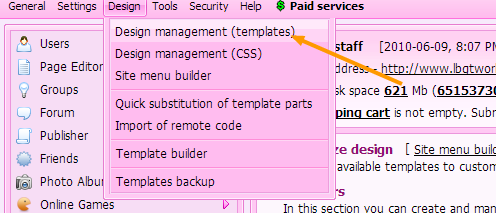
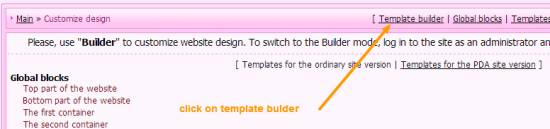
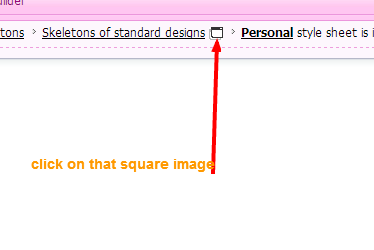
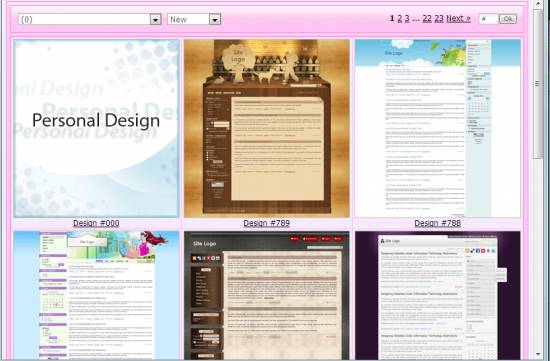
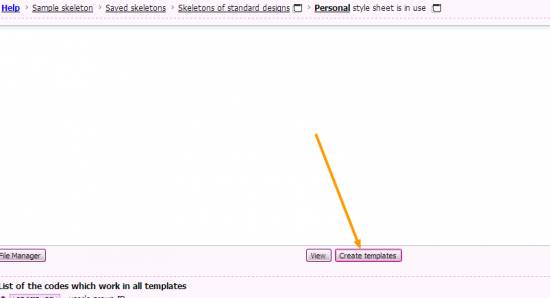
Quote How to change my site design Go to your control panel via your site http://mysite.ucoz.com/admin Type in your password and security code then go to design tab at the tab and click on "design management templates"  then click on template builder  then click on the square image  then choose your template design by clicking on it  and push ok and click create template save template and that should be your new template design!  Enjoy and have fun with your site  If you need you can reply back in this forum or you can private message me for live support contact details as i love helping people. If you need you can reply back in this forum or you can private message me for live support contact details as i love helping people. 
Attachments:
2741063.png
(30.5 Kb)
·
8731737.png
(18.4 Kb)
·
7153489.png
(7.6 Kb)
·
4202903.png
(420.2 Kb)
·
2513247.png
(18.9 Kb)
Post edited by Admistrator - Wednesday, 2012-11-21, 4:52 AM
|
bmg
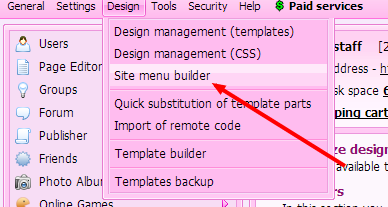
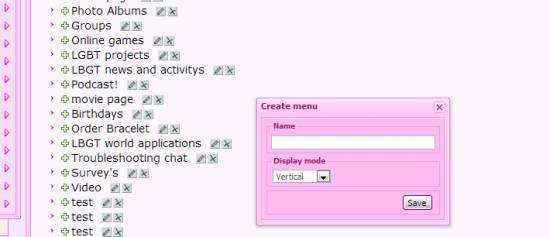
Quote how can i change my menu? Go to design bar at the top and scroll down to "site menu builder"  go the right side of your screen and click on the scroll and scroll down to "create site menu"  that tiny little pink box should open up and put your Site menu name in there (name it anything you want)  and click save. and click add menu and put your website page url in there and make sure to click save!!!  
Attachments:
7673248.png
(24.5 Kb)
·
1895541.png
(22.1 Kb)
·
4513394.png
(32.0 Kb)
·
7571996.png
(2.9 Kb)
|
bmg, if you just want to select another design from the default set, you can do this in Control Panel -> Top bar -> Settings -> Common settings -> Site design.
The following thread about Site Menu Builder can be also helpful: http://forum.ucoz.com/forum/8-5638-1 I'm not active on the forum anymore. Please contact other forum staff.
|
Sunny
Sunny my question wasn't answered!:( Please answer my question on the page before this one, the question was i believe it was on the page link below ... my question is at the bottom with the one with the white page blocks in it that i didn't want. http://forum.ucoz.com/forum/5-11212-2 |
Admistrator, do you mean this one http://forum.ucoz.com/forum/5-11212-96540-16-1353433098 ? I don't see the gaps like on your screenshot. What browser do you use?
I'm not active on the forum anymore. Please contact other forum staff.
|
Sunny, yes I mean that one! I know it doesn't look like that anymore because I changed the design back on the mobile device... My desktop website is working fine...but I put that on my mobile website design and it came out like that, so I changed it back because it looks ugly and my website gets users on the mobile device... But that's not the point, the point is how do I get it to get rid of the white spaces on my website????? See this is why I need live support because my website is going look for a long time until I get a response!
|
Admistrator, I'm afraid I can't provide live support. But you can do the following - create a new test website, copy your templates to this website, edit the design till it looks the way you like and then copy the design back to your main website.
I'm not active on the forum anymore. Please contact other forum staff.
|
I did do that, my friend even tryed out the code it didn't work, it still had those white blank spaces... Is there anything i can do?
|
Admistrator, if you create a test website, change the design, and provide the link here, we will be able to check the website and try to help you achieve what you need. Otherwise how can we help as we can't see the actual problem?
I'm not active on the forum anymore. Please contact other forum staff.
|
Sunny
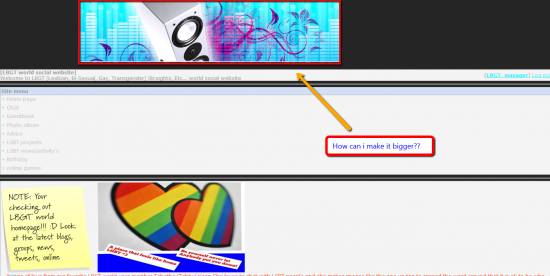
I customized the code and it earsed the white spaces, i used the code below Code <div class="header"> </div> It came out well on the desktop website but on the mobile website it came out small like this in the picture.  How can i make it bigger and wider? Attachments:
4613066.png
(429.6 Kb)
Post edited by Admistrator - Monday, 2012-11-26, 11:12 PM
|
Sunny
It is not a image i just use those codes and it came out like that... it is on my website now http://lbgtworld.ucoz.com/pda |
Admistrator, you have the following code:
Code .header {height: 170px; background: url('/.s/t/818/2.jpg') 191px 0 no-repeat; position: relative;} you need to add width: here, e.g. Code .header {height: 170px; background: url('/.s/t/818/2.jpg') 191px 0 no-repeat; position: relative; width:750px;} I'm not active on the forum anymore. Please contact other forum staff.
|
| |||

Need help? Contact our support team via
the contact form
or email us at support@ucoz.com.




