| uCoz Community uCoz Modules Site Users User Ranks and Titles |
| User Ranks and Titles |
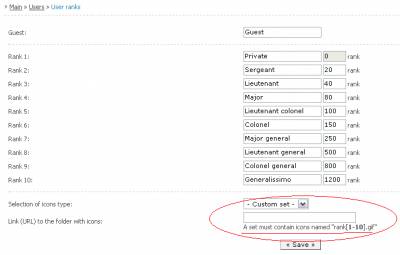
You can edit ranks here – Control Panel » Main » Users » User ranks.
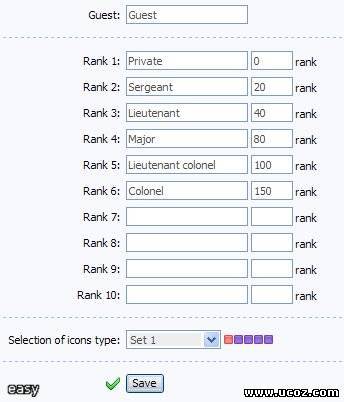
There are 10 ranks + Guest. You can write your own name for each rank including Guest. An empty field will be filled in with a default rank when saving. You can assign an image to each rank either from a default set or from your custom one. A custom set must contain icons with the names "rank[1-10].gif". They are placed in the special field which appears only after you have chosen "Custom set". You must specify full address to the folder with rank images - http://your_site.ucoz.com/your_folder/. Images should be uploaded to the site beforehand via FTP or File Manager, not as an archive but as separate files.
Ranks are assigned according to the number of forum posts.
 Personal rank, named "User’s title" appears in the forum and in a Profile by default instead of a rank, and group image (in the forum) instead of a rank image. To insert an image instead of text in a Title you should write the following in the field: Personal rank, named "User’s title" appears in the forum and in a Profile by default instead of a rank, and group image (in the forum) instead of a rank image. To insert an image instead of text in a Title you should write the following in the field:
Code <img src="full_address_of_custom_image"> It is advisable to have a short address because there is a limit on the number of characters in the field. If you want to output both group image and rank image then edit the template of entry appearance (you should first enable it in Forum Settings). You can change ranks in the Control Panel by changing number of messages, therefore ranks are assigned according to the number of messages in the forum. If you want both a rank and a title being displayed then go to Control Panel - Forum – Module design customization – Appearance of entries:
Code <?if($USER_TITLE$)?><div class="postRankName">$USER_TITLE$</div><?else?><div class="postRankName">$USER_RANK_NAME$</div><?endif?> The code shows that either rank or title is displayed, so you should divide this line into two:
Code <?if($USER_TITLE$)?><div class="postRankName">$USER_TITLE$</div><?endif?> <?if($USER_RANK_NAME$)?><div class="postRankName">$USER_RANK_NAME$</div><?endif?> You can assign your own classes.
Question - Answer
Quote Maybe should allow to make more user ranks? 10 ranks is enough, you can't add more....
Quote how do i add custom user rank icons? i put the name of the images rank1 rank2 rank3 rank4 rank5 etc. all the way up to 10. there in gif formate. i put them in a file on my website. i put the url of the file into the custom icon thing in the user ranks. But when i look at the pictures of them on my site. nothing is there What url you put in "Link (URL) to folder with icons"?
Quote Aint it possible to remove ranks, or make it less, cause i don't want, or need 10 ranks
Attachments:
4242900.png
(16.9 Kb)
·
8490155.jpg
(21.8 Kb)
·
9511682.jpg
(11.4 Kb)
·
9533284.jpg
(85.0 Kb)
I'm not active on the forum anymore. Please contact other forum staff.
|
Sunny ,how can i view other user profile information on the side bar with this same code that you gave me or is their any other adjustments to the code to view other users info
ok here is an example: in the bottom of the user's entry you can see the words added by:$username$ ok with this i Want to add ... # of entries Users avatar users rank and icon users points The same information that I can view in my own side bar(you will see it when you log in my website cyberq.org) Is the same information I want to show When I view other Users Entries |
carloscompu, the code Sunny provided to you before will work for any fields you wish to display anywhere on your site.

Jack of all trades in development, design, strategy.
Working as a Support Engineer. Been here for 13 years and counting. |
Im sorry I entered with the wrong user Im manga too
Its the user I use to test the website from other views |
Quote (manga) I need it to show the other users info not mine Then the code will look like this: Code <script type="text/javascript"> $(document).ready(function() { $('span.getrangetc').load('/index/8-0-USERNAME #getrangetc'); }); </script><span class="getrangetc"></span> I'm not active on the forum anymore. Please contact other forum staff.
|
I tried this code with the avatar but it dont work Is there something Im missing
Added (2012-10-08, 1:09 PM) |
ok I understand now But that mean I have to do it to all the users independently or how would it work so that it will work automatically to their own entries Im sorry but somehow I dont understand some details of the code and the way it works.Im not good at codes ,Im just experementing.Because if I put Down the Users nickname I understand that I have to do it with every entry manually
Added (2012-10-09, 9:04 AM) --------------------------------------------- Yea sunny I tried it and it work but still I have to do it with everybodys entry manualy,and thats hard work their has to be a code that will do it automatically right after the user create their entry If you look at this link you might understand wat im tring to build ,you can see the creaters info on the side bar on the top-right of the publication with the information of the amount of post that the user has added and other information [url=http://www.taringa.net/posts/noticias/15721353/reactivan-el-debate.html][/url] Post edited by carloscompu - Tuesday, 2012-10-09, 3:05 PM
|
Thanks this is perfect sunny I really apreciate it
Added (2012-10-11, 1:32 PM) Added (2012-10-11, 2:24 PM) |
Im sorry sunny not answering back but I fixed the problem It was a coding error
Added (2012-10-13, 1:28 PM) |
carloscompu, it is not possible with the current code.
You can use the following: Code <img src="$USER_AVATAR_URL$" border="0" style="width:150px;height:50px;"> Avatars are discussed here: http://forum.ucoz.com/forum/7-3388-1 I'm not active on the forum anymore. Please contact other forum staff.
|
Is there a way that users can choose who can see their content
|
| |||