| uCoz Community uCoz Modules Page Editor Site Menu Builder (How To Create/Edit Menu's) |
| Site Menu Builder |
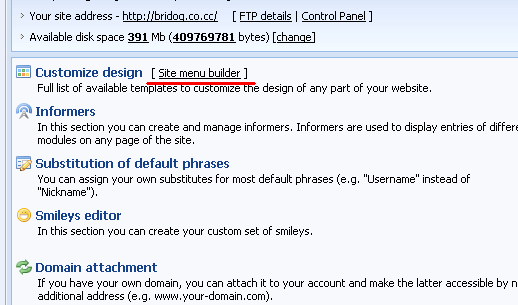
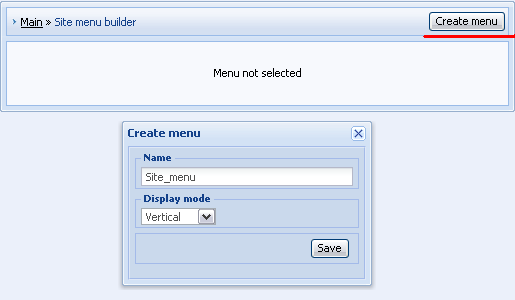
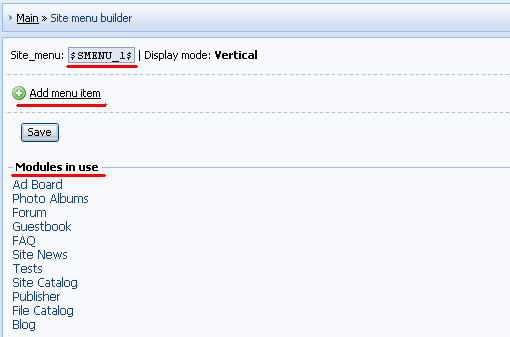
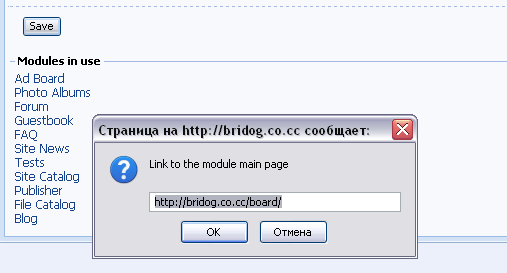
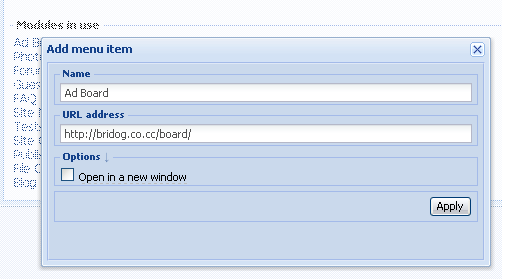
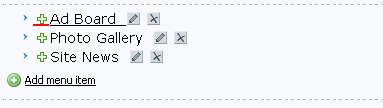
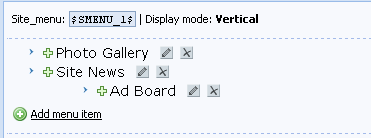
If you want to add one more menu or edit the existing, follow this guide. Go to Control Panel > [Site menu builder]  After you click on "Create menu" a new pop-up window will appear. Enter a name of your menu (e.g. "Site_menu"), select display mode (usually it is vertical) and click save.  In "Site menu builder" you should pay attention to the following: а) $SMENU_1$ - a code used in default templates to display site menu. A new created menu must have this $code$. б) "+ Add menu item" – this link will call a pop-up window by means of which you can add menu items. в) Under "Modules in use" you can see a list of all active modules. Click on a link to see url of a module.  Let's add "Ad Board" to our menu as an example. First click on "Ad Board" in "Modules in use" and copy the url to the clipboard.  Then click on "+ Add menu item" and enter a name of the item and paste its url in a window that will appear. Click "Apply".  In the same way you can add other menu items. To change the order of items drag them by means of a mouse. If you want to add a subitem, click on a cross near the necessary item and drag it on the item, under which you want it to appear:   After you have made all necessary changes, please click "Save".
If your new menu doesn’t appear automatically you may need to resave the corresponding template (e.g. Top part of the website). Video: http://ucool.ucoz.com/dir/3-1-0-2 How to modify submenu styles: http://forum.ucoz.com/forum/38-11050-1 I'm not active on the forum anymore. Please contact other forum staff.
|
Amatőr, okay, so as far as I understand you want to display the Blog categories on the test page? It won't work the way you are trying to do this, as the code $CATEGORIES$ will work only on the Blog pages. You will need to create an informer for the Blog categories, and then paste the informer code (e.g. $MYINF_1$) into your code instead of $CATEGORIES$:
Quote <!-- <block7> --> <?if($URI_ID$='page14')?>$MYINF_1$<?endif?> <!-- </block7> --> I'm not active on the forum anymore. Please contact other forum staff.
|
Sunny, not necessary for Me to use the Blog and not necessary to see the $CATEGORIES$
I just want a menu what appears on a page (and its subpages) and nowhere else The new code seems like this: Is it correct? I mentioned Blog only because I have a menu there what is not visible on other pages, but I cannot remember how I made. Maybe because the menu is placed under Blog. I wanted to change the code to see the test menu under the subpage of test page: If I give more pages as condition the menu disappears again. How can I display my menu on the subpages? |
Amatőr, your are in the right direction - create a new menu and use conditional operators. The code is ok (there is only one unnecessary </div>). Do you mean that it works with one page and doesn't work with 2 or more pages?
I'm not active on the forum anymore. Please contact other forum staff.
|
Muşatinu, you can find the necessary classes via the Insect Element option, e.g. http://screencast.com/t/urU2CWcN
I'm not active on the forum anymore. Please contact other forum staff.
|
Hello!
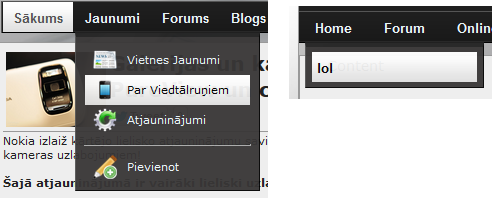
I have some questions about Site menu builder! 1. How can I style active menu? 2. How can I add icon next to menu / sub-menu? I am using new style $NMENU_1$ Made a style already, big thanks for updating Site menu builder - now it's so easy   On the left side my old site menu with costume code on the right side Site menu builder created menu! All style is the same only need active menu style and icon next to sub-menu! Thanks! Attachments:
6997168.png
(32.1 Kb)
Post edited by jackass - Tuesday, 2014-02-18, 4:23 PM
|
Sunny, I removed the build in menu, but do you need site address to answer on my question?
Here http://endijs.ucoz.lv/ you will find my costume menu! I just need information how to style active menu and how to add icon next to menu in ul li using Site menu builder! Thanks! |
| |||

Need help? Contact our support team via
the contact form
or email us at support@ucoz.com.









