| uCoz Community uCoz Modules Forum Everything about [QUOTE] and [CODE] goes here (changing appearance and other troubles) |
| Everything about [QUOTE] and [CODE] goes here |
I've been working on a way to make the Quote and Code boxes look a bit better and was wondering out you change the border around the message... I want it to be a solid one color border and the normal code for that doesn't work. Instead it's always an inset/outset (not sure which one) border. Below is a picture.
 Here's the code I'm working with. Code .codeMessage {background:#353535;font-size:9px;padding:10px;} .quoteMessage {background:#353535;font-size:9px;padding:10px;} and even if I change it to this code (below) it still won't appear correctly. Code .codeMessage {background:#353535;font-size:9px;padding:10px;border:1px solid #505050;} .quoteMessage {background:#353535;font-size:9px;padding:10px;border:1px solid #505050;} Attachments:
5201751.png
(2.0 Kb)
 Post edited by Air - Friday, 2010-01-08, 2:41 PM
|
There should be a simple override command added to the border's css properties.
Code border:1px solid #505050 !important; The reason it's not working is because the actual coding already has an inline style specified, so it takes precedence over any new styles that you may be trying on it. |
I have problem with quote .
When some one quote then words are unvisible becouse quote background color is white and quote latters are white .  .:[ If i helped you please pump up my Reputation and give me award :) ]:. |
PredatoR, go to your css and find "quote" using control+F it should look something like this
Code .quoteMessage {background:#555555;font-size:9px;} If you're code doesn't have the code Code color: #9000A1; [code].quoteMessage {background:#555555;font-size:9px;color: #9000A1;} and change the numbers to the color you want. If you need help with colors go to HTML color codes project-implement.com join rsps 508/525
|
CodeMessage & quoteMessage add the BackGround Image & change Fonts Color
My current Code this Is I have Like This Attachments:
0513217.png
(70.1 Kb)
|
SDMTEAM,
to change the background and the font color to what you want change this {background:#353535;font-size:10px;padding:10px;border:1px solid #505050;} into {background:#ffff00;font-size:10px;padding:10px;border:1px solid #a8a824;color: #0f0f0f;} |
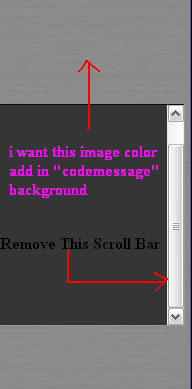
Quote (Natashko) SDMTEAM, to change the background and the font color to what you want change this {background:#353535;font-size:10px;padding:10px;border:1px solid #505050;} into {background:#ffff00;font-size:10px;padding:10px;border:1px solid #a8a824;color: #0f0f0f;} 1) I have change Background color to Image, how to add this Image in background http://sdmteam.ucoz.org/Image/Test1.jpg Attachments:
4793520.png
(12.5 Kb)
|
SDMTEAM, we do not recommend you to change the background into this image http://sdmteam.ucoz.org/Image/Test1.jpg It will not look very good. That is why we suggested you to substitute the background with the yellow color that is similar to your image. But the last post confused me. Do you want a yellow color or a grey color?
To remove scroll bar add this max-height: auto !important; overflow: visible !important; to the classes of quoteMessage and codeMessage in the CSS |
Quote (Natashko) SDMTEAM, we do not recommend you to change the background into this image http://sdmteam.ucoz.org/Image/Test1.jpg It will not look very good. That is why we suggested you to substitute the background with the yellow color that is similar to your image. But the last post confused me. Do you want a yellow color or a grey color? To remove scroll bar add this max-height: auto !important; overflow: visible !important; to the classes of quoteMessage and codeMessage in the CSS Thanks For Its I have Change the Background Color This Is new Background http://sdmteam.ucoz.org/Image/dkSback.gif This Is My Code & Quite Message .codeMessage {background:#ffff00;font-size:12px;padding:12px;border:1px solid #a8a824;color: #0f0f0f;max-height: auto !important; overflow: visible !important;} But This Is Not Working Nice Look This http://sdmteam.ucoz.org/forum/7-372-1 |
SDMTEAM,to change the background color of the quoted and codded messages insert the url of the image in the code here
.codeMessage {background:url (http://sdmteam.ucoz.org/Image/dkSback.gif);font-size:12px;padding:12px;border:1px solid #a8a824;color: #0f0f0f;max-height: auto !important; overflow: visible !important;} .quoteMessage {background:url (http://sdmteam.ucoz.org/Image/dkSback.gif);font-size:12px;padding:12px;border:1px solid #a8a824;color: #0f0f0f;max-height: auto !important; overflow: visible !important;} |
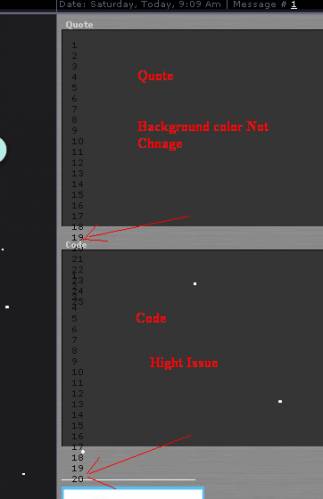
Quote (Natashko) SDMTEAM,to change the background color of the quoted and codded messages insert the url of the image in the code here .codeMessage {background:url (http://sdmteam.ucoz.org/Image/dkSback.gif);font-size:12px;padding:12px;border:1px solid #a8a824;color: #0f0f0f;max-height: auto !important; overflow: visible !important;} .quoteMessage {background:url (http://sdmteam.ucoz.org/Image/dkSback.gif);font-size:12px;padding:12px;border:1px solid #a8a824;color: #0f0f0f;max-height: auto !important; overflow: visible !important;} Attachments:
8045881.png
(17.5 Kb)
|
SDMTEAM, you need to add !important; like this .codeMessage {background:url (http://sdmteam.ucoz.org/Image/dkSback.gif)!important; and this .quoteMessage {background:url (http://sdmteam.ucoz.org/Image/dkSback.gif)!important;
Do not forget to put !important; after max-height: as well. It should be changed from auto into 9999px |
Quote (Natashko) SDMTEAM, you need to add !important; like this .codeMessage {background:url (http://sdmteam.ucoz.org/Image/dkSback.gif)!important; and this .quoteMessage {background:url (http://sdmteam.ucoz.org/Image/dkSback.gif)!important; Do not forget to put !important; after max-height: as well. It should be changed from auto into 9999px Look This Site http://sdmteam.ucoz.org/forum/7-482-1 My .codeMessage My .quoteMessage But Not work what is wrong |
SDMTEAM, if you ask for help, please follow the advice. You didn't follow this:
Quote (Natashko) It should be changed from auto into 9999px Second of all, .codeMessage and .quoteMessage is written twice. You need to leave the variant we suggested you and remove the original one. In this way it will work. |
Quote (Natashko) SDMTEAM, if you ask for help, please follow the advice. You didn't follow this: Quote (Natashko) It should be changed from auto into 9999px Second of all, .codeMessage and .quoteMessage is written twice. You need to leave the variant we suggested you and remove the original one. In this way it will work. Please |
| |||