| uCoz Community uCoz Modules File Catalog, Site Catalog, Publisher, Ad Board, Online Games Online Games Module |
| Online Games Module |
ONLINE GAMES MODULE

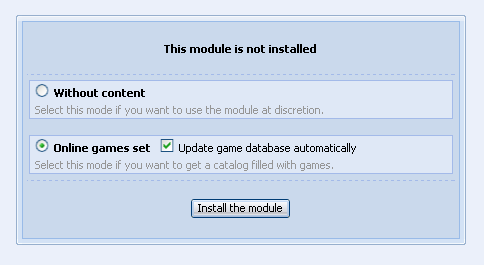
To start working with this module you need to install it. The module can be installed in the Control Panel of your website -> "Inactive" tab. When installing the module you will see two options: Without content and Online games set
 If you select without content you will have a full-featured module that you will be able to use as you like. Module name by default will be "Online Games" but it can be changed in Control Panel in module settings; there you can also customize fields for adding of new entries. Default phrases for the module can be changed in the "Substitution of default phrases" section on the main page of Control Panel. If you select Online games set you will not only get a full-featured ready-to-work module, but also content with the possibility of its regular updating (the option "Update game database automatically" during installation). The default set includes games of various genres and categories – online games, downloadable games, mobile games.
The new module "Online Games" is one of the most general-purpose modules. It has such possibilities as adding of sections, categories, filters; a lot of additional fiends; new features added by default. Module templates have the new rating system by default (in the form of stars). It has the following code in Page with entry full text and its comments template: Code <?$RSTARS$('30','/.s/img/stars/3/30.png','1','float')?> There are 12 different image sets, each of them is available in 4 sizes.
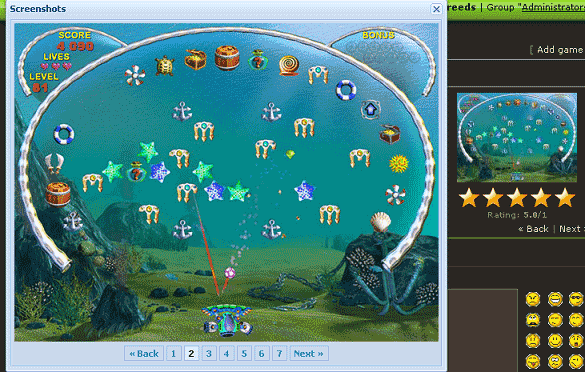
$IMGS_ARRAY_JS$ is realized in the module – in the form of screenshots on the page with entry full text and its comments.
 When adding an entry, you fill the field "Images" by means of uploading your images which are then displayed as thumbnails on an entry page. After you click on such thumbnail, an Ajax window with all images of this entry will open. I'm not active on the forum anymore. Please contact other forum staff.
|
Quote (Dartz) For me adding two images isn't a problem. Did you touch any code or settings of game module? Like "Fields of a new entry form" in Module Settings? Nope, never touched it. Heres some screenshots I tried to upload: http://forum.ucoz.com/_fr/80/3928487.png, http://forum.ucoz.com/_fr/80/5725504.png Attachments:
5725504.png
(9.6 Kb)
·
3928487.png
(8.2 Kb)
Kind regards,
Elliott. "The best uCoz" critic since 2007. Qualified website, branding, print & user interface designer. I'm on Behance and Twitter. Post edited by Mistory - Saturday, 2009-09-26, 9:14 PM
|
Ok, well I tried this and its still not worked. Ive just uploaded acouple more games manualy and even changed the settings in Game Module Settings and its still not working.
|
Quote (Dartz) What settings you changed? "Maximum image dimensions" - To 170x170 "Maximum size of an image" - To 1500 KB But the screenshots still do nto show |
I am losing my patience. If you don't read my posts properly, I wont help!
I told you, you need at least, I repeat for idiots, at least 150x150 if you set [... With uCoz since December 2 2007 ...]
|
Its worked, sorry. I thought it was Mazimum file size, not minimize to that certain size.
And yes I would prefer nicer help, so I will try to earn, and sorry for loosing your patience  And Thankyou ever so much for the help |
I searched and found: 0
Is there a code for this: http://forum.ucoz.com/_fr/82/1427599.png Attachments:
1427599.png
(21.4 Kb)
Kind regards,
Elliott. "The best uCoz" critic since 2007. Qualified website, branding, print & user interface designer. I'm on Behance and Twitter. Post edited by Mistory - Thursday, 2009-10-08, 5:31 PM
|
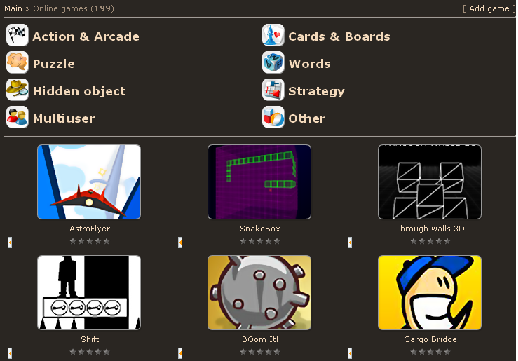
Hi Mistory This is the code for that category table add this code before $BODY$ will display it.
Code <table border="0" cellpadding="2" cellspacing="1" width="100%"> <tr> <td width="50%"><div style="background:transparent url('/.s/games/icon/32action.png') no-repeat 0 0;padding:7px 0;padding-left:37px;font-size:13pt;font-weight:bold;"><a style="text-decoration:none;" href="/stuff/action_arcade/1">Action & Arcade</a></td> <td><div style="background:transparent url('/.s/games/icon/32cards.png') no-repeat 0 0;padding:7px 0;padding-left:37px;font-size:13pt;font-weight:bold;"><a style="text-decoration:none;" href="/stuff/card_board/2">Cards & Boards</a></td> </tr> <tr> <td><div style="background:transparent url('/.s/games/icon/32puzzle.png') no-repeat 0 0;padding:7px 0;padding-left:37px;font-size:13pt;font-weight:bold;"><a style="text-decoration:none;" href="/stuff/puzzle/3">Puzzle</a></td> <td><div style="background:transparent url('/.s/games/icon/32word.png') no-repeat 0 0;padding:7px 0;padding-left:37px;font-size:13pt;font-weight:bold;"><a style="text-decoration:none;" href="/stuff/word/4">Words</a></td> </tr> <tr> <td><div style="background:transparent url('/.s/games/icon/32object.png') no-repeat 0 0;padding:7px 0;padding-left:37px;font-size:13pt;font-weight:bold;"><a style="text-decoration:none;" href="/stuff/hidden_object/5">Hidden object</a></td> <td><div style="background:transparent url('/.s/games/icon/32strategy.png') no-repeat 0 0;padding:7px 0;padding-left:37px;font-size:13pt;font-weight:bold;"><a style="text-decoration:none;" href="/stuff/strategy/6">Strategy</a></td> </tr> <tr> <td><div style="background:transparent url('/.s/games/icon/32multiuser.png') no-repeat 0 0;padding:7px 0;padding-left:37px;font-size:13pt;font-weight:bold;"><a style="text-decoration:none;" href="/stuff/multiuser/8">Multiuser</a></td> <td><div style="background:transparent url('/.s/games/icon/32other.png') no-repeat 0 0;padding:7px 0;padding-left:37px;font-size:13pt;font-weight:bold;"><a style="text-decoration:none;" href="/stuff/other/7">Other</a></td> </tr> </table> <hr/> Added (2009-10-08, 5:07 Pm) (Design Management (CSS) -> Online Games -> Module Main Page) Template •Give Respect to Get Respect
Forgive me for my inactivity, I'm very busy with my work. Post edited by RKxL - Thursday, 2009-10-08, 11:07 PM
|
| |||











