| uCoz Community uCoz Modules Site Users User Ranks and Titles |
| User Ranks and Titles |
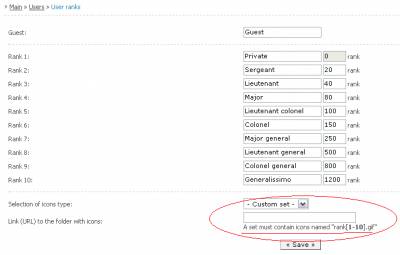
You can edit ranks here – Control Panel » Main » Users » User ranks.
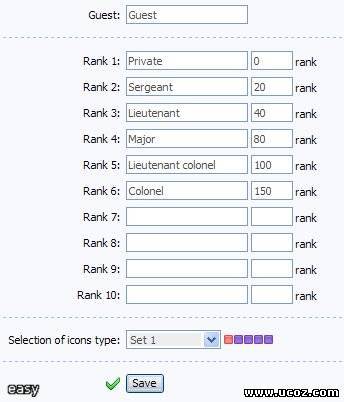
There are 10 ranks + Guest. You can write your own name for each rank including Guest. An empty field will be filled in with a default rank when saving. You can assign an image to each rank either from a default set or from your custom one. A custom set must contain icons with the names "rank[1-10].gif". They are placed in the special field which appears only after you have chosen "Custom set". You must specify full address to the folder with rank images - http://your_site.ucoz.com/your_folder/. Images should be uploaded to the site beforehand via FTP or File Manager, not as an archive but as separate files.
Ranks are assigned according to the number of forum posts.
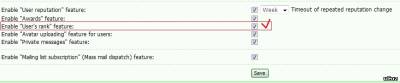
 Personal rank, named "User’s title" appears in the forum and in a Profile by default instead of a rank, and group image (in the forum) instead of a rank image. To insert an image instead of text in a Title you should write the following in the field: Personal rank, named "User’s title" appears in the forum and in a Profile by default instead of a rank, and group image (in the forum) instead of a rank image. To insert an image instead of text in a Title you should write the following in the field:
Code <img src="full_address_of_custom_image"> It is advisable to have a short address because there is a limit on the number of characters in the field. If you want to output both group image and rank image then edit the template of entry appearance (you should first enable it in Forum Settings). You can change ranks in the Control Panel by changing number of messages, therefore ranks are assigned according to the number of messages in the forum. If you want both a rank and a title being displayed then go to Control Panel - Forum – Module design customization – Appearance of entries:
Code <?if($USER_TITLE$)?><div class="postRankName">$USER_TITLE$</div><?else?><div class="postRankName">$USER_RANK_NAME$</div><?endif?> The code shows that either rank or title is displayed, so you should divide this line into two:
Code <?if($USER_TITLE$)?><div class="postRankName">$USER_TITLE$</div><?endif?> <?if($USER_RANK_NAME$)?><div class="postRankName">$USER_RANK_NAME$</div><?endif?> You can assign your own classes.
Question - Answer
Quote Maybe should allow to make more user ranks? 10 ranks is enough, you can't add more....
Quote how do i add custom user rank icons? i put the name of the images rank1 rank2 rank3 rank4 rank5 etc. all the way up to 10. there in gif formate. i put them in a file on my website. i put the url of the file into the custom icon thing in the user ranks. But when i look at the pictures of them on my site. nothing is there What url you put in "Link (URL) to folder with icons"?
Quote Aint it possible to remove ranks, or make it less, cause i don't want, or need 10 ranks
Attachments:
4242900.png
(16.9 Kb)
·
8490155.jpg
(21.8 Kb)
·
9511682.jpg
(11.4 Kb)
·
9533284.jpg
(85.0 Kb)
I'm not active on the forum anymore. Please contact other forum staff.
|
For the custom set of rank icons, I got the icons I wanted/made them and saved them as 1 2 3 etc. I then uploaded them under the file "Rankings" on that lightbox thing where you can insert pictures to pages... Do I need to put them in File Manager instead?
I pasted the link (http://horseislesense.ucoz.com/Rankings) into the right area for the custom smilies, but it still has that weird like, link/image broken sign when I try to look at it. When I pasted that link into my URL bar it said I can't access it using my personal data or whatever.... Help? xD |
DeathGod, no, it is not possible. And how is your question related to ranks?
Quote (HorseIsleSense) into the right area for the custom smilies So do you mean smilies or ranks? And what are the names and extensions of your custom ranks?
Quote (Sunny) A custom set must contain icons with the names "rank[1-10].gif". I'm not active on the forum anymore. Please contact other forum staff.
|
Whoopies, yes i meant ranks.. Brain freeze, haha. I saved them as .gif, and just the numbers... so rank 1 I saved as 1, rank two I saved as 2.. etc. Should I save them as rank1, rank2, rank3 and so on instead?
|
I believe you are talking about user groups and in that case it is possible just follow the following steps
1 create a user group in the control panel, 2 assign the group rigths you want the user to have 3 go to list users click on the group combobox in your user's row and change the group name to your custom group name above it will as you if you want to change group just press yes New Groups have default rigths as users so be sure to adjust before transfering high calibre users such as admins else they loose their powers |
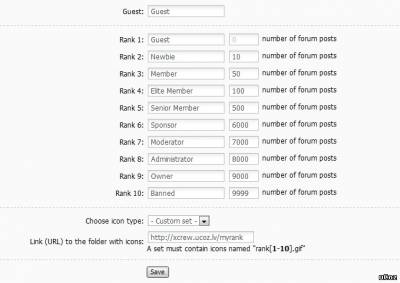
Hi, i have a problem with my own custom ranks!
They are all placed write and named too! And the code have i done! Code <?if($USER_TITLE$)?><div class="postRankName">$USER_TITLE$</div><?endif?> <?if($USER_RANK_NAME$)?><div class="postRankName">$USER_RANK_NAME$</div><?endif?> But it still not appear on the forum Here is the link! > http://xcrew.ucoz.lv/forum/2-3-1 Attachments:
2964517.jpg
(64.1 Kb)
·
3950142.jpg
(95.5 Kb)
·
5680020.jpg
(142.9 Kb)
·
7968438.jpg
(34.8 Kb)
|
[X-crew]Creator, so dear user tell me what is the problem do you want rank icon and user group ?
if yes then do the following thing: go to CP ---> Design ---> Design management (templates) --> forum---> appearance of entries find: Code <?if($GROUP_ICON$)?><div class="postRankIco">$GROUP_ICON$</div><?else?><div class="postRankIco">$USER_RANK_ICON$</div><?endif?> or this one: it depends on what you changed Code <?if($USER_TITLE$)?><div class="postRankName">$USER_TITLE$</div><?endif?> <?if($USER_RANK_NAME$)?><div class="postRankName">$USER_RANK_NAME$</div><?endif?> then change the code above into
Code <?if($GROUP_ICON$)?><div class="postRankIco">$GROUP_ICON$</div><?endif?> <?if($USER_RANK_ICON$)?><div class="postRankIco">$USER_RANK_ICON$</div><?endif?> To busy building a passive income online ;)
|
That is now the problem!
I have that already done but it still not works!  srry but i am frustrated! srry but i am frustrated!
|
[X-crew]Creator, re-read my tutorial , my codes are differently , your custom rank images didn't appeared because you already had a group image (the admin icon) , if you read my codes carefully then it should work
To busy building a passive income online ;)
|
| |||